私は長年さくらサーバーを使っていましたが、モバイル速度が非常に遅い!
色々調べた結果、AMPを取り入れると速くなるということで試してみました。
その結果、もう後悔しかありません…><
しかも一度AMP対応にした後は、戻すのがまた一苦労。
AMPのデメリットと戻し方をお伝えしていくので、もしも迷われている場合には参考にしてくださいね。
WordPressとCocoon環境でAMP化
まずは私の環境についてお知らせしておきます。
- WordPress
- Cocoon
- さくらサーバー(旧版)
- AMPにする時に使ったプラグイン:Imsanity
さくらサーバーは2018年4月に大規模リニューアルをしています。
私はそれ以前にスタンダード版で契約しているので、旧版と記載させてもらっています。
ちなみにCocoonには、AMPにするための設定がついているのでプラグインを使う必要はありません。

ただ、私が参考にさせてもらった「さくらサーバーを速くする」記事に沿って上記プラグインをいれてみた次第です。
AMP対応にした結果:表示がおかしくなった
AMP対応にすると表示がおかしくなる、というのは耳にしますが、私のサイトは思った以上にひどいことになっていました。
そもそもAMPは色々なものを制限して、スマホ用に速いサイトを作るための仕様。
ですがこの辺りをちゃんと理解しようとせず「良く分からないけれど、まあやってみよう~」
と超気軽に見切り発車した結果、次の結果に。
- 吹き出し部分は吹き出しがなくなる(キャラクターの顔の下にセリフが並んでいる感じ)
- 箇条書き部分などのデザインが消える
- 人によってはアフィリエイトリンクが効かなくなるといった報告も
AMPにするとスタイルシートやJava Scriptに制限がかかるため、表示が崩れたり機能が無効になったりするようですね。
私のサイトでは思った以上にひどいことに。
これではせっかくサイトを訪れてくれた人にも「なんだこりゃ」と思われ逃げられてしまいます。
AMP対応にした結果:ページビューが落ちた
案の定、AMPにした結果、ページビュー数も落ち込んでいきました。
【ページビュー落ち込み】

もしかしたら他の要因があるかもしれないので何とも言えません。
ただ一般的にAMPにするとSEO的に有利になってアクセス数が上がるとされていますが、その効果もあまり感じられませんでした。
ちなみに元々期待していたモバイルの速度ですが、Page Speed Insightで測定した結果、やや上がっている程度の効果。
サーバーの影響があるのかもしれませんが、劇的な改善はありませんでした。
AMPを一括で無効にする方法
こうした事情により
「表示がガタガタだし、直すの大変だし、AMPなんてもうイヤっ!」
と思い、AMPをやめることにしました。
ですが時すでに遅し。
Googleの検索結果にまで反映されるようになった状態でAMPとおさらばするには、メンドウな手順が必要でした。
AMPをやめる手順1:設定を無効にする
これはプラグインを無効化すればOKなので簡単です。
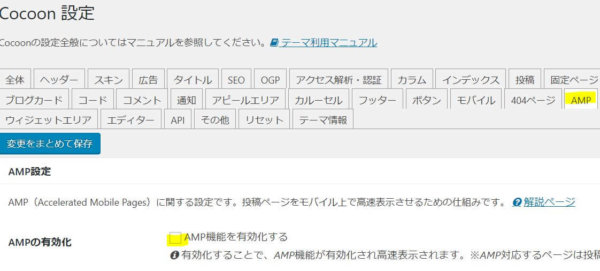
Cocoonの場合は、設定を無効にします。
AMPをやめる手順2:転送設定をする
AMPをやめても、Googleの検索結果には当面AMPのページが残った状態。
そうなるとせっかく来てくれたユーザーはリンク切れページに連れていかれることに。
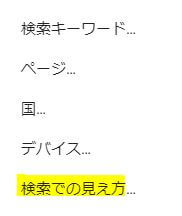
なおSearch ConsoleでAMPページがどれだけクリックされたかを見るには、次の設定を行います。
——————————————–
1.Search Console 検索パフォーマンス画面上の新規ボタンをクリック

2.検索の見え方を選択

3.AMP:通常の検索結果を選択

——————————————–
ある程度アクセスが来ているとしたら、AMPをやめるとアクセス数に悪影響が生じる可能性が。
これを避けるには、転送設定をかけておく必要があります。
転送設定には301と302のふたつの方法がありますが、今回のようなケースでは302が最適。
ふたつの設定の違いは次のとおり。
- 301リダイレクト:古いURLを残しておく方法。検索結果にも古いURLが表示される
- 302リダイレクト:新しいURLに切り替わる方法。検索結果にも新しいURLが表示される
ページごとに転送設定をかける
転送設定のかけ方は簡単。
転送用のプラグインをインストールし、ページごとに設定していくだけです。
Cocoonであれば、プラグインのインストールも不要。
編集ページの右側にリダイレクト設定用の画面が表示されるので、ここから
設定をかけていきましょう。

ただ、ページごとに設定していく方法は記事数が多い場合には大変です。
私のサイトには80個ほどの記事があったため、もっと手っ取り早く転送設定を行う方法を探していました。
すると、次の方法を発見しました。
一括で転送設定をかける
どうやら.htaccessファイルを書き換えることで、301転送設定を一括でかけられるようです。
これは便利!
参考とさせて頂いたのがこちらのサイトです。
手順としては .htaccessファイルを落として必要部分をペタッと追加して、また戻すだけ。
これでOKのはずなのですが、ただですね。
私は .htaccessファイルを戻した直後、サイトが501 internal errorとなり、全くアクセスできない状態になってしまいました。
一瞬頭の中がマッシロになりました…
同じことをもし経験される方のために、以下書いておきますね^^;
.htaccessファイルを編集する際、私は秀丸エディタを使用しました。
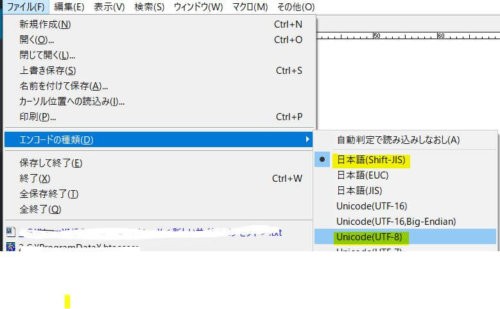
エディタツールによって、どうやら文字コードが勝手に書き変わってしまうようです。
元々はUTF8だったのが、SHIFT JIS という日本語文字コードになっちゃっていたのですね。
そこで文字コードをSHIFT JIS → UTF8 に戻してアップしたら、内部エラーは解消され、きちんと表示されるようなりました。
ほっ。
【文字コードの変更法】

私のようなミスをする方は少ないかと思いますが^^;
ただ.htaccessファイルを書き間違えるとサイトが見れなくなったり等、一大事になりかねません。
そういった場合に備えて、ぜひ編集前にバックアップをとっておきましょう。
まとめ
ということで今回のまとめは次のとおり。
AMP化が悪いことではないと思いますし、今後さらに広がっていくでしょう。
ただ既存のページで行ってしまうと問題が起きる可能性があるので、注意が必要ですね。
一応今回のトラブルは収束致したので、しばらくは様子見です。
この後、もしもまた何か起こったら記事を追記します^^;
ちなみに今回AMPを試したのはモバイルでの速度が遅かったためですが、その後さくらサーバーをエックスサーバーに変えたら改善しました。