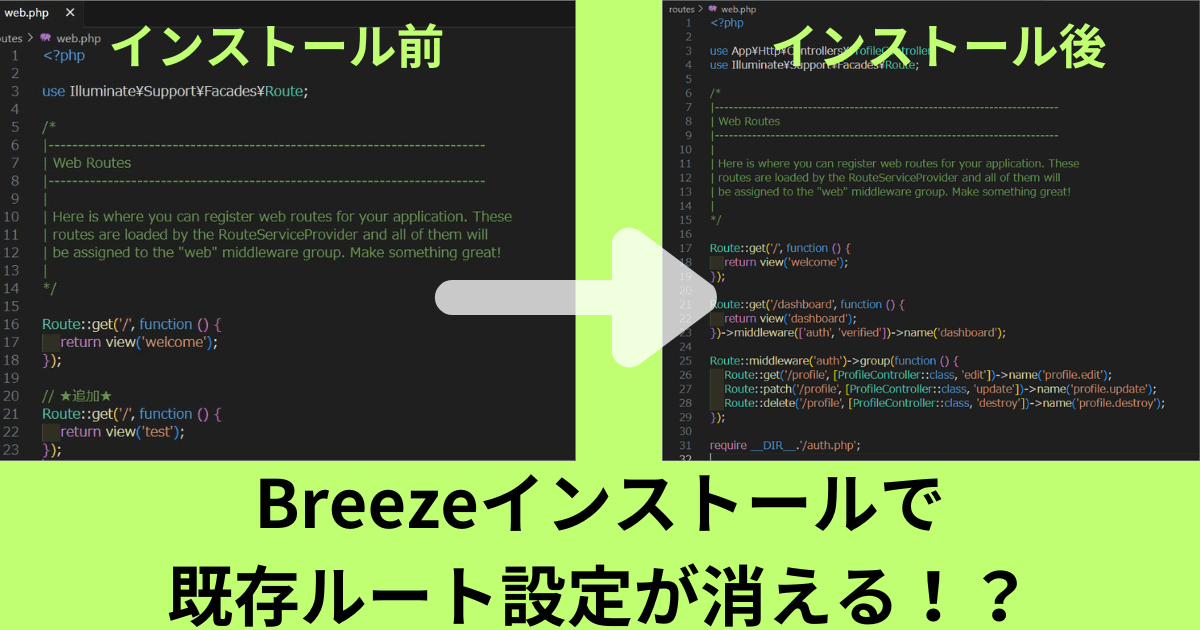
Laravel Breezeを既存プロジェクトにインストールすると、それまでのルート設定が消えてしまいます。
実は先日、こんなメッセージを頂きましてた。
今開発中のプロジェクトがありました。
ログイン認証機能をつけてなかったので、laravel breezeをインストールしました。
するとなんと、web.phpのデータがすべてなくなり、初期値に切り替わってしまいました。
バックアップを取っていたので、なんとか復旧できたのですが、ヒア汗ものでした。
既存コードが消えるって、コワいですよね。
この「ルート消失被害」にあう方は結構いるかもと思い、記事にしました。対策と共に解説していきますね。
Breezeをインストールすると既存のルートが消える
Laravel Breezeをインストールすると、既存のルート設定が上書きされてしまいます。
これはバグではなく想定内の状況です。
LaravelのGitHub上で、この被害にあった人から「web.phpの内容が全て消えてしまった!!」という問い合わせに対して、次のような回答がされています。
Breeze is intended for new Laravel applications, not existing ones. You should never install Breeze in an existing app.
意訳:

Breezeは既存プロジェクトにいれない想定ということですね。
消えてしまった時にどうするか
実際にルート設定が消えてしまった場合にどうするか。
VS Codeを使っている場合、直後であれば、VS Code上で該当のweb.phpを開き、Ctrl+Z を使うと元に戻る可能性があります。

わたしはWindows上で試しましたが、元に戻りました。
元に戻ったところで、既存のルート設定をコピーしておきましょう。
その際web.phpファイルを保存せず、再びBreezeのルート設定にしておきます。その上で、このweb.phpに既存のルート設定を貼り付けます。
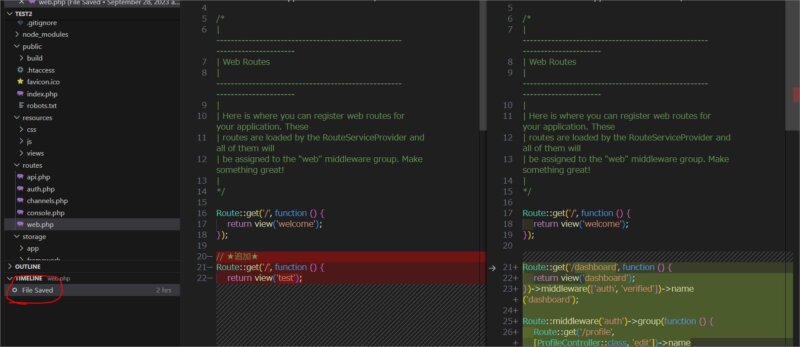
また、VS Codeには「タイムライン」という機能があり、以前の保存内容を確認できます。VS Code上でweb.phpファイルを選択し、左下の「TIMELINE」をクリックしてみてください。

既存のプロジェクトは、Gitを使った管理がおすすめ
ライブラリインストールによって、既存のコードが消えるってコワいですよね。
こういったトラブルを防ぐためには、既存のプロジェクトは、Gitを使って管理すると良いと思います。
Gitについて詳細は、下記記事をご覧ください。
ローカル環境上で開発を進める際、Gitコミットを行っておくと、後から変更点も分かって便利です。
また何かトラブルが起こった場合にも、以前コミットした状態に戻せます。
以上、何か参考になることがあれば嬉しいです。