Laravel上で、jQueryのajaxを使う方法も可能です。
これを使って、私は次のようなコードを組みました。
- bladeファイルにajaxコードをいれる
- あるクラス内の画像データを取得する
- ajaxでルート設定をへて、コントローラーにデータを渡す
- コントローラーから画像を指定の場所に保存
うまくいったものの、やはり3の部分でエラー頻発。
同じ悩みにぶつかる方のため、備忘録もかねて、注意点を書き残しておきます。
Laravelでajaxからコントローラーに投稿時の注意点
LaravelではajaxでもCSRF対策をいれる
Laravelはフォーム内では絶対にCSRF対策をいれねばいけません。
いれないと、コンソールに次のようなエラーが。
Failed to load resource: the server responded with a status of 419
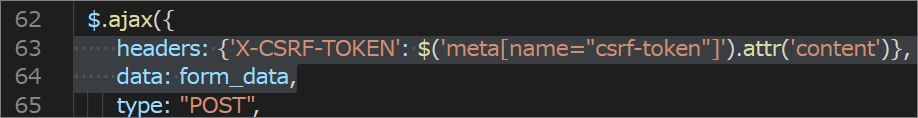
ajaxに入れる場合には、次のコードをいれます。
|
1 2 |
headers: {'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')}, data: form_data, |

ajaxでのルート設定へのリンクの貼り方
私は【posts/image】とルート設定ファイルどおりに入れて、間違えてしまいました。
少し変える必要があります。
たとえば今自分がいる場所が、【ドメイン/posts/create】だとします。
ルートは【ドメイン/posts/image】だとすると、次のように書きます。
url:’image’,