Laravelの認証機能を実装する方法にはJetstream、Breeze、Laravel/ui、Fortifyがあります。それぞれの機能、メリット・デメリットをまとめました。
「どの方法で認証機能を実装しよう。」
と悩んでいたら、参考にしてくださいね。

選択肢が多すぎると悩んじゃいますよね。
それが良いか悩んだら、各機能の「おすすめの場合」を読んでください。
Laravelの認証機能はどれを使うべき?Jetstream, Breeze, Laravel/ui, Fortify を比較
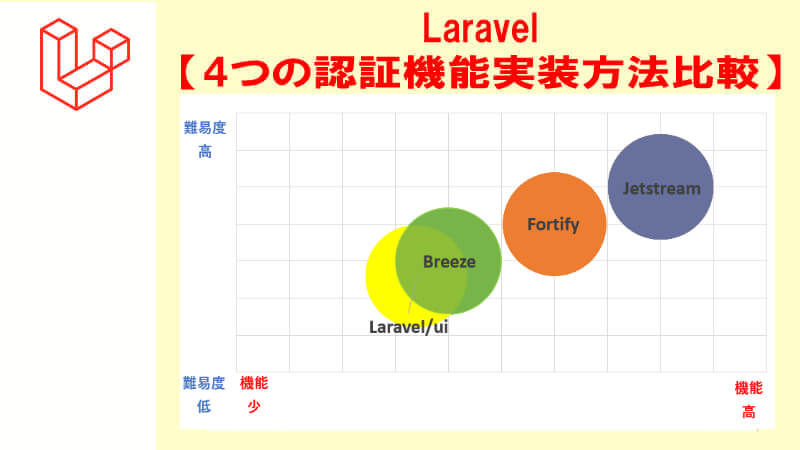
4つの認証機能の実装方法比較を、難易度と機能を軸に、一目で分かるようなグラフにしました。

ご覧いただけるとおり、使いにくいけど機能が充実しているのがJetstream、使いやすいけど機能面は少し、というのがLaravel/uiです。
BreezeはJetstreamの簡易版、Fortifyはバックエンド部分のみの提供です。
それぞれの特徴も併せて比較した表が、次のとおりです。
【Laravel認証機能実装方法の難易度・特徴比較】
| css | 使いやすさ | 機能の多さ | 特徴 | |
| Jetstream | Tailwind | △ | ◎ | 機能が充実しているが難しい |
| Breeze | Tailwind | ◎ | 〇 | Jetstreamの簡易版ともいえる |
| Laravel/ui | Bootstrap | ◎ | 〇 | Bootstrap, Vue.js, Reactから選択可 |
| Fortify | なし | × | 〇 | バックエンドのみ |
それぞれの違い、メリット・デメリットを詳しく解説していきますね。
Jetstreamの特徴・メリット・デメリット

JetstreamはLaravel8で登場しました。
Bladeファイルを使うLivewire版、またはVue.jsを使うInertia版のどちらかのライブラリを選択できます。
ユーザーログイン・登録・メール認証・2段階認証・セッション管理・プロフィール更新・チーム機能など、これでもか、というぐらいの充実した機能がそろっています。
ただその分、使いこなすのが大変です。それほど機能が必要ないのであれば、あえて使わなくても良いかと思います。
■Jetstreamインストール方法はこちら
■Jetstream Inertia版インストール方法はこちら
Breezeの特徴・メリット・デメリット

Breezeは今回取り上げた4つの中で、最もあたらしいものです。また、現在最も手軽で良く使われていると思われるパッケージです。
Jetstreamが難しすぎたので、簡易版としてBreezeが作成されたのでは、とも推測できます。公式マニュアルには、次のように書かれています。
Laravelを初めて使用する場合は、Laravel Jetstreamへ進む前に、Laravel Breezeで勘所を掴むことをおすめします。
参考:Laravel公式マニュアル スターターキット
機能としては、Laravel/uiに近い感じです。通常のログイン機能・パスワードリセット・メール認証(オプション)はそろっていますが、二段階認証やチーム機能などは入っていません。
Breezeがおすすめな場合
- Tailwindが使える/使ってみたい時
- 新しい認証機能を使いたいがJetstreamほど豊富な機能は不要な場合
■インストール方法はこちら
Laravel/uiの特徴・メリット・デメリット

JetstreamやBreezeが登場するまでば、Laravel/uiが公式の認証機能搭載方法といえました。Bootstrap, Vue.js, Reactから選択できます。
Breeze同様、通常のログイン機能・パスワードリセット・メール認証(オプション)はそろっていますが、二段階認証やチーム機能などは入っていません。
Laravel/uiがおすすめな場合
- 慣れた環境で進めたいとき
- Bootstrapを使いたいとき
■インストール方法はこちら
Fortifyの特徴・メリット・デメリット
Fortifyは認証機能のバックエンド部分のみ請け負ってくれます。
機能としては二段階認証も可能で、豊富です。先ほど解説したJetstreamにも、実はFortifyが使われています。
内部的にJetstreamの認証部分は、認証バックエンドにとらわれないLaravelのフロントエンドであるLaravel Fortifyにより動作しています。
参考:Laravel公式マニュアル Laravel Jetstream 1.0 認証
ただ登録フォームもすべて自分で作成せねばいけないので面倒です。フロントエンドをいちから作りたい場合には良いかと思います。
Fortifyがおすすめな場合
- フロントエンドをすべて自由に作りたいとき
■インストール方法はこちら
さいごに
Laravelの認証機能の実装方法を比較・解説しました。
LaravelのcssはTailwindへ移行していきつつも、ユーザーの好みに合うよう、様々なオプションを用意してくれているように感じます。
ぜひ、あなたのプロジェクトに合ったものを選んでくださいね。

わたしは以前はLaravel/uiを使っていましたが、最近はBreezeが多いです。プロジェクトによっては、Jetstreamも利用します。
なお、わたしのほうでは「Laravelの教科書」という学習サイトを運営しています。
学習サイトでは、Laravel/uiを使ったテキスト(Bootstrap利用・Laravel8版)と、Laravel Breezeを使ったテキスト(Tailwind CSS利用・Laravel9版)の両方ご用意しています。
どちらのテキストもLaravelの使い方を学びつつ、フォーラムサイトを作っていく内容となっています。
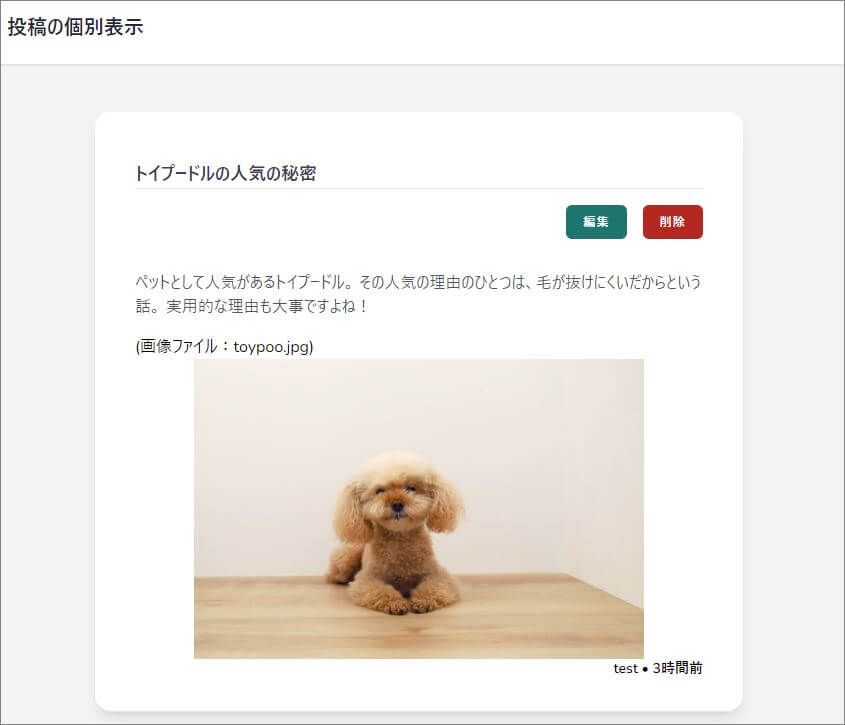
【Laravelの教科書 Breeze版で作成するWebアプリの画面例】

Breeze版でもlaravel/ui版でも、お好きなほうを選んでいただけます。両方のテキストを学んでいただいてもOKです。
ご興味あれば、下記の案内ページをご覧くださいね。基礎編は無料です。







Jetstreamがおすすめな場合