Laravelでコントローラの処理を可視化するには、ddというヘルパ関数が使えます。
は、Laravelのデバック作業で必須といえる便利な関数なので、ぜひ、ガンガン使っていきましょう^^
実際にどのようにddを使うか、フォームからコントローラに受け渡された値をチェックする方法を分かりやすく解説しますね。
ddとはLaravelのヘルパ関数
まずddとは何かですが、Laravelのヘルパ関数です。
ヘルパ関数とは、元々の関数をLaravelが作り変えて便利にしてくれたもの。ddの元々の関数は、PHPのvar_dump関数です。

ヘルパ関数は、いわばお助け関数ですね。
Laravelの公式マニュアルには、ddについて、こんなふうに書いてあります。
dd関数は指定された変数の内容を表示し、スクリプトの実行を停止します。
参考:Laravel公式マニュアル Laravel 8.x ヘルパ
ddを使うことで変数の内容を表示し、そこで処理をストップすることができます。
これによって、ビューからコントローラーに値が受け渡せたかなど確認できます。デバック作業では本当にお世話になる関数です。
実際にLaravelのコントローラにddを入れてみる
では実際にddを使ってみましょう。
フォームで入力した値をデータベースに保存できない場合に、エラーの原因を見つけるという想定で使ってみます。
下記のようなフォームを通じて投稿した値を、データベースに保存したいとします。

テストしたところ、エラー画面が表示されてしまったとします。
こういった時に、保存の処理を書いたコントローラのメソッドに、ddを加えます。
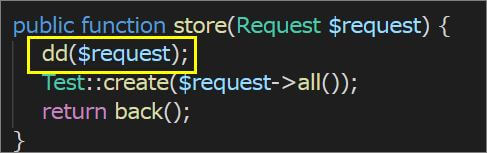
メソッドの一番最初に dd($request);と入れておけば、フォームから受け取った値がどうなっているかが分かります。
【ddを入れた後のコントローラ例】


ddの位置や変数は、場合によって変えてくださいね。
ddを加えた後、もう一度フォームからデータを投稿してみましょう。すると、ブラウザが次のように黒画面になります。
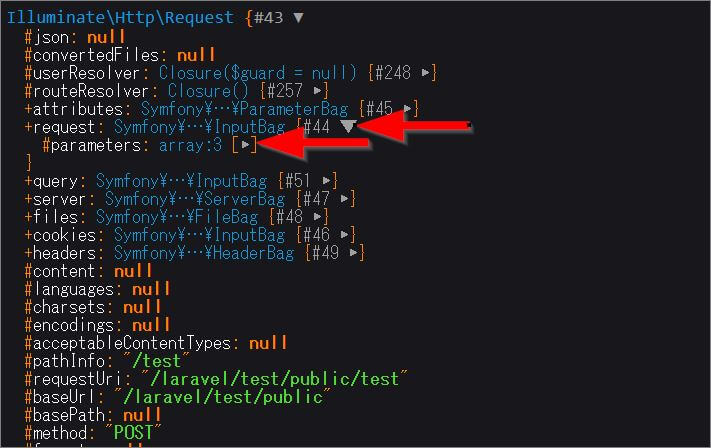
【ddを使って表示される画面例】

- requestの横の▶をクリックすると、#parametersが表示されます。
- #parametersの横の▶をクリックすると、実際にコントローラに受け渡された値が表示できます。
これによって、ちゃんと値を受け渡せているか、どんな値が受け渡されているかがチェックできます。
なおddを使っても上記のように黒画面にならず、ブラウザにエラーメッセージが表示されることもあります。その場合は、そもそもコントローラに値が受け渡せていないと考えられます。
つまり、ルート設定あたりに問題の原因がありそうだと推測できます。
こんなふうにddを使うことで、エラーの原因や場所を特定しやすくなります。

ddを使って、エラーの原因をつきとめる名探偵になっていきましょう♪
さいごに
今回はddを使ってコントローラが受け取った値を可視化する方法を紹介しました。
メソッドの途中でddを使えば、処理の途中の変数を可視化できます。
エラーメッセージと共に、エラー解決に役立ててくださいね。
なおエラーも経験しつつ、実践的にLaravelの使い方を習得したいという方向けに【Laravelの教科書】という学習サイトもご用意しています。
実際にフォーラムサイトを作りつつ、コードの書き方を学んでいく内容です。
詳細は下記のご案内ページご覧ください。

基礎編部分は無料です♪
実際にどんなサイトが作れるか、案内ページに掲載しているので、ご興味あれば見てみてくださいね。


