Laravelで使用する時に便利な Visual Studio Codeの拡張機能を3個 紹介します。
環境をバッチリ整えて、Laravelのプロジェクトを効率的にすすめましょう。
おすすめ順に説明していきますね。
LaravelでVisual Studio Codeを使う時に入れておきたい拡張機能3選
| 拡張機能 | おすすめ度 | 機能概要 |
| Laravel Blade Snippets | ★★★ | blade.phpのコードに色付け |
| Laravel goto view | ★★ | コントローラーからビューファイルを開く |
| Laravel Artisan | ★ | vs codeのコマンド上でphp artisan の命令が可能に |
Laravel Blade Snippets ★★★
 デフォルトのままでは、blade.phpファイルにはvs code上でタグに色がつきません。
デフォルトのままでは、blade.phpファイルにはvs code上でタグに色がつきません。
これは、非常に不便。
Laravel Blade Snippets を入れると、blade.phpファイルでも、タグが色付きで表示できます。
Laravel goto view ★★

Laravelのコントローラーファイルとビューファイルの場所って、結構離れていて不便ですよね。
この拡張機能を入れると、コントローラーファイルから直接、ビューファイルを開けます。
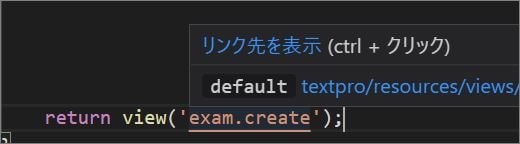
下記が実際のコントローラーファイルです。

return view の部分にカーソルを合わせると、関連するビューファイルが表示されます。
Ctrlキー+クリックで、ビューファイルを開けます。
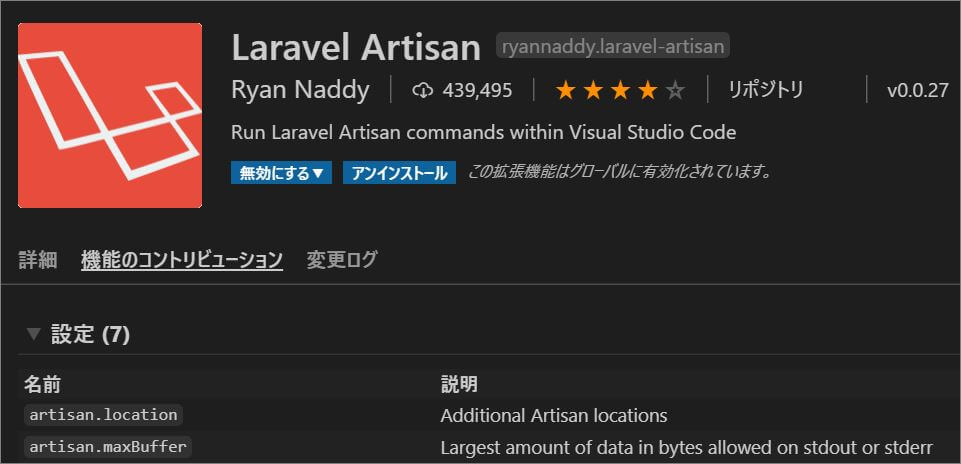
Laravel Artisan ★

vs codeのコマンドラインから、php artisan のコマンドを実行できるようになります。
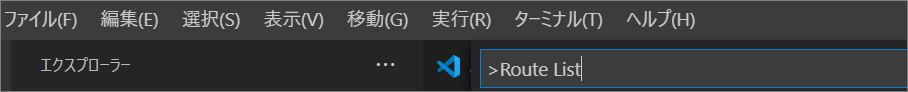
F1キーを押すと、vs codeの上部にコマンドを入力するバーが出てきます。

ここにphp artisan のコマンドを入力します。
【php artisan make:model】であれば、【make model】でOK。
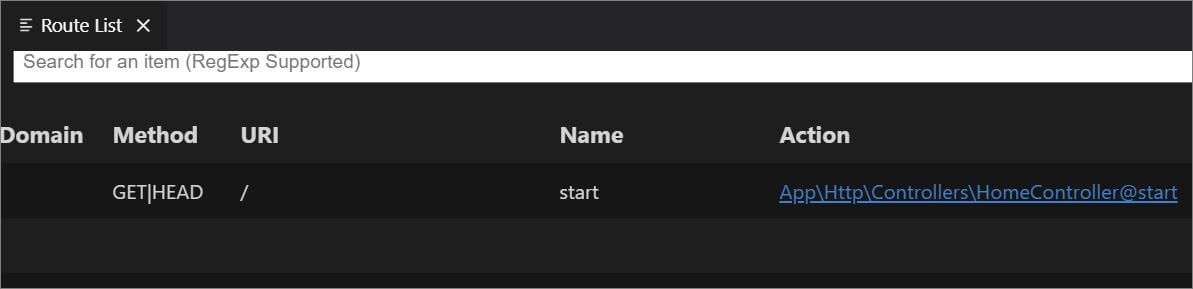
わたしが気に入っているのは、ルート設定一覧を表示する機能。
通常は、下記のようにコマンドを入力して、ルート設定の一覧を表示させます。
|
1 |
php artisan route:list |
ただ、表示結果はイマイチ美しくありません^^;
Laravel Artisanインストール後、F1キーを押し、コマンドラインに make lit と入力します。

すると、リンク付きのなかなか美しいリストが表示されます。

Laravel Artisan は絶対必須ではありませんが、コマンドによっては便利かなと思います。
また便利そうなものがあれば、紹介していきますね。
なお、vs codeのインストール・初期設定はこれから、という場合は、こちらの記事も参考にしてください。



