summernoteを使えば、Wordpressのようなエディタを組み込めます。
Laravelとの連携も可能でできるし無料だし、うれしいことだらけ。
ですが無料なだけに、ドキュメントやサポートが手薄と言う欠点も。

ここはやっぱり、仕方ないとこですね
わたしは自分で調べつつ機能を搭載しておりますが、「どなたかの役に立つかも」と思ったことを備忘録もかねて、記事にしていきますね。
今回はオリジナルボタンの追加方法について。
無料のリッチテキストエディタsummernoteのボタン追加・修正
まずは、Summernoteのリッチテキストエディタを搭載しておきましょう。
方法は、別の記事で解説しています。
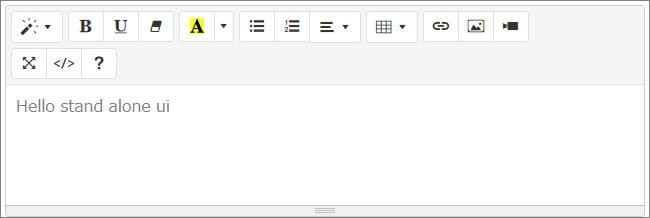
こんな感じでリッチテキストエディタが搭載されます。
実際のエディタサンプルは、こちら。
コードは次のとおりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<html lang="en"> <head> <meta charset="UTF-8"> <title>without bootstrap</title> <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.js"></script> </head> <body> <div id="summernote"></div> <script> $('#summernote').summernote({ placeholder: 'Hello stand alone ui', tabsize: 2, height: 120, toolbar: [ ['style', ['style']], ['font', ['bold', 'underline', 'clear']], ['color', ['color']], ['para', ['ul', 'ol', 'paragraph']], ['table', ['table']], ['insert', ['link', 'picture', 'video']], ['view', ['fullscreen', 'codeview', 'help']] ] }); </script> </body> </html> |
それではこのツールバーのボタンに変更を加えていきます。
まずはsummernote側にあるボタンを利用します。
summernoteの既存ボタンを追加する方法
summernote側で用意してくれているボタンを追加してみます。
たとえば取り消し線ボタンを追加してみましょう。
コードの中の【toolbar】の部分に、 ['font', ['strikethrough']], を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
toolbar: [ ['style', ['style']], ['font', ['bold', 'underline', 'clear']], ['color', ['color']], ['para', ['ul', 'ol', 'paragraph']], ['table', ['table']], ['insert', ['link', 'picture', 'video']], ['view', ['fullscreen', 'codeview', 'help']], ['font', ['strikethrough', 'superscript', 'subscript']], ['height', ['height']], ] }); |
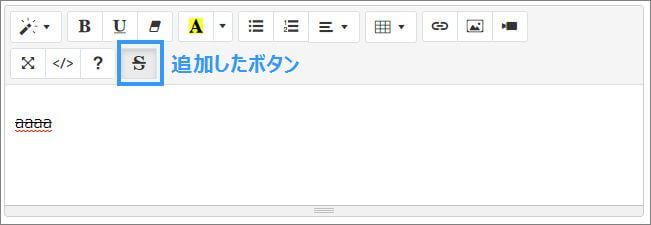
するとこのように、新しくボタンがエディタに追加されました。
実際のページはこちらからご覧になれます。
summernoteのツールバーで使えるボタンは他にもあります。
summernote公式ページを参考にしてください。
自分でカスタマイズしたオリジナルボタンを追加する方法
次にオリジナルボタンを追加する方法を説明します。
テキストにHTMLタグを適用する
たとえば「選択した部分にオリジナルのスタイルを適用して、背景を青色にしたい」とします。
script部分に、次のようにコードを入れていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<script> var blueStyle = function(context) { var ui = $.summernote.ui; var button1 = ui.button({ contents: 'blue', click: function() { // 選択したテキストをtextとして保存 var text=context.invoke('editor.getSelectedText'); // 選択した箇所をrmgとして保存 var rng=context.invoke('editor.getLastRange'); // rmgは削除しておく rng.deleteContents(); // textを任意のコードで挟む var $node=$('<div style="background-color:#b0c4de;">'+text+'</div>'); // 上記のコードが挿入されることとする context.invoke('editor.insertNode', $node[0]); } }); // この機能をbutton1に割り当てる return button1.render(); } jQuery(document).ready(function($) { $('#summernote').summernote({ placeholder: 'Hello stand alone ui', tabsize: 2, height: 120, toolbar: [ // blueの機能をツールバーに割り当てる ['style', ['blue']], ['style', ['style']], ['font', ['bold', 'underline', 'clear']], ['color', ['color']], ['para', ['ul', 'ol', 'paragraph']], ['table', ['table']], ['insert', ['link', 'picture', 'video']], ['view', ['fullscreen', 'codeview', 'help']], ['font', ['strikethrough']], ], // blueの機能をボタンにする buttons:{ blue:blueStyle, }, }); }); </script> |
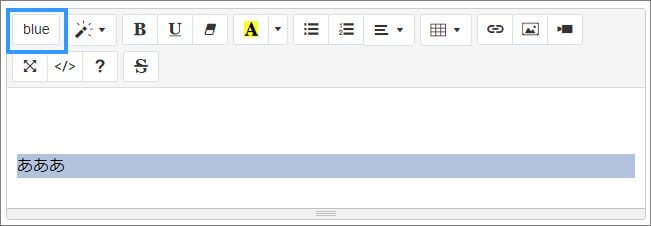
すると次のように、希望のスタイルを適用するボタンが反映されます。
実際のエディタはこちらからご覧ください。
テキストを挿入する
単にテキストを挿入したい場合には、pasteHTMLを使います。
たとえば「こんにちは」というテキストをいれるボタンを作ってみます。
まずファイルの文字コードを shift-jisにしておきます。
|
1 |
<meta charset="shift-jis"> |
script部分に、次のようにコードを入れていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<script> var helloButton = function(context) { var ui = $.summernote.ui; var button1 = ui.button({ contents: 'hello', click: function() { //こんにちはというテキストを挿入 context.invoke('editor.pasteHTML', 'こんにちは'); } }); //この機能をbutton1に割り当てる return button1.render(); } jQuery(document).ready(function($) { $('#summernote').summernote({ placeholder: 'Hello stand alone ui', tabsize: 2, height: 120, toolbar: [ // helloの機能をツールバーに割り当てる ['style', ['hello']], ['style', ['style']], ['font', ['bold', 'underline', 'clear']], ['color', ['color']], ['para', ['ul', 'ol', 'paragraph']], ['table', ['table']], ['insert', ['link', 'picture', 'video']], ['view', ['fullscreen', 'codeview', 'help']], ['font', ['strikethrough']], ], // helloの機能をボタンにする buttons:{ hello:helloButton, }, }); }); </script> |
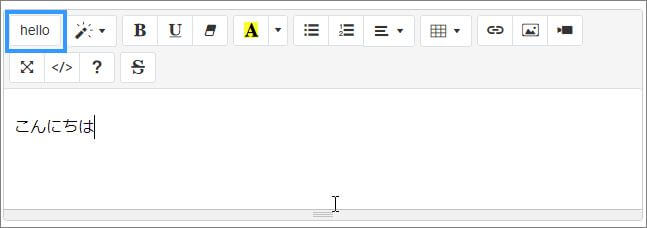
すると次のように、指定した言葉を挿入するボタンが反映されます。
実際のエディタはこちらからご覧ください。
さいごに
今回はsummernoteツールバーのデフォルトボタンを変更する方法を紹介しました。
summernote側に既にあるボタンを加えるのが一番簡単ですが、もしない場合でも、自分でオリジナルボタンを作成できます。
色々試して、自分に合ったリッチテキストエディタをつくっていきましょう♪