前回まででLaravelを使う環境設定が終わりました。
今回はRouteとViewとControllerの基本構造と連携について解説します。
お読みいただくと、Laravelの基本の仕組みが分かります。
良かったら一緒にコードを入力してみてくださいね。
なお前回までで環境設定を終えていますが、もしまだの方は、インストールをすすめてくださいね。
前回までの記事はこちら。
RouteとViewとControllerってなに?
まず最初に、Route(ルート)とView(ビュー)とController(コントローラー)について、役割を確認しましょう。
Routeは、ルーティングとも言います。URLを訪れたユーザーに何を表示するか振り分ける部分。
ユーザーがWebページにアクセスしたときに、RouteがControllerに処理を依頼します。
ControllerはViewに「こんなふうにページをだしてね」と依頼し、Viewが実際にページを表示します。
会話風にすると、こんな感じです。
【ルーティング→コントローラー→ビュー】
 |
①Route:「コントローラー、あのページの処理、よろしくね」 |
 |
②Controller:「OK」 |
 |
③Controller:「ビュー、このページ、こんなふうに表示しよう」 |
 |
④View:「はーい!」 |
場合によっては、Routeから直接ページを表示させることもありますし、Modelを使うこともあります。
このあたりの流れは、マンガを使って解説した記事もあるので、参考にしてください。
Routeを使ってみよう
それでは実際に、各ファイルを編集しつつ、流れを見ていきましょう。
最初は、Routeファイルを編集してみます。
Routeファイルを開いてみよう
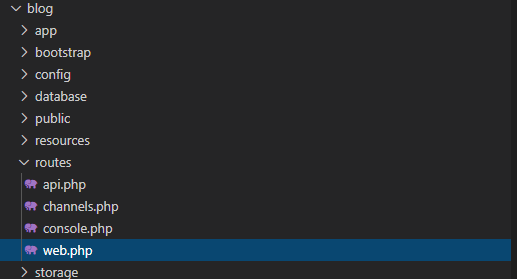
Laravelをインストールしたフォルダの中の routes/web.phpファイルがあります。
こちらがRouteファイルです。

Routeファイルを編集してみよう
web.phpファイルには、次のように書かれていますよね。
|
1 2 3 |
Route::get('/', function () { return view('welcome'); }); |
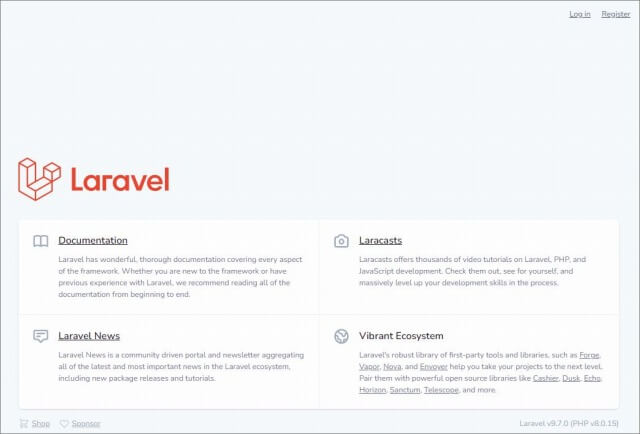
この状態で、Laravelのページを表示させてみましょう。
コマンドに次のように入力します。
|
1 |
php artisan serve |
URLが表示されるので、こちらをブラウザのURL欄に入力すると、次のようなページを確認できます。

では、web.phpファイルに戻り、次のように書いてみましょう。
|
1 2 3 |
Route::get('/hello', function () { return 'こんにちは'; }); |
次のような意味です。
- デフォルトのurl のあとに/(スラッシュ)を付けた後、helloを追加したURLページ
- このURLでは「こんにちは」と表示させてね
では先ほどのブラウザに戻り、URLに「/hello」を足して、ページを更新してください。
こんなふうに表示されたら、成功です!

Viewを使ってみよう
次にViewファイルを操作してみましょう。
Viewファイルを開いてみよう
Laravelをインストールしたフォルダの中の resources/viewsフォルダの中にviewファイルがあります。
最初からあるwelcome.blade.phpを開いてみてください

なおviewファイルは、拡張子phpの前に【blade】が付き、【blade.php】が拡張子となります。
理由を少し解説しますね。
viewファイルはサイトを訪れた人に見せるための部分。
ただし便利にプログラムを組むために、通常のphpではなく、bladeというテンプレートエンジンを利用します。
このために、ファイルの拡張子を【blade.php】とする必要があります。
viewsファイルを新たに作るときは、最後に【blade.php】とつけると覚えておいてくださいね。
Viewファイルを編集してみよう
ではwelcome.blade.phpを編集してみましょう。
なおこのページは、laravelのトップページを構成している部分です。
先ほど見た通り、Route用のweb.phpファイルで次のように書かれています。
|
1 2 3 |
Route::get('/', function () { return view('welcome'); }); |
次のような意味です。
- 最初は、welcomeファイルを表示してね。
なおviewファイルを呼び出すときは、拡張子の【blade.php】を書く必要はありません。
上記のように welcome と書けば、welcome.blade.php ファイルの意味になります。
ではwelcome.blade.phpファイルを実際に編集してみましょう。
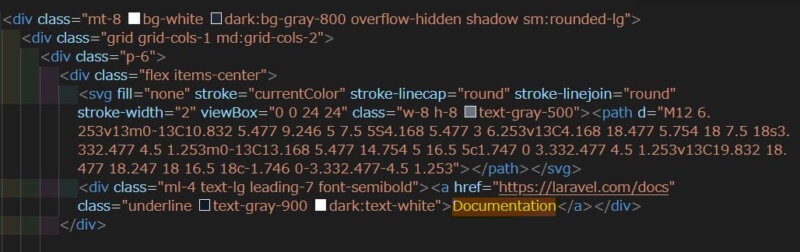
welcome.blade.phpファイルを開き、”Documentation” とある部分を “どきゅめんてーしょん”
と変えてみます。
【変更箇所(下のほうの選択してある箇所)】

ブラウザでLaravelのサイトを確認してみましょう。
下記のように「どきゅめんてーしょん」と表示されていたら、成功です!

Contollerを使ってみよう
最後にControllerファイルを操作してみましょう。
Controllerファイルを作ってみよう
Laravelをインストールしたフォルダの中の app/Httpフォルダの中にControllerファイルがあります。

ただデフォルトのファイルは使わず、新しいControllerを作ってみましょう。
コマンド開き、Laravelをインストールしたフォルダに移動します。
次のように入力してください。
|
1 |
php artisan make:controller TestsController |
「TestsControllerという名前のControllerを作ってね」という意味になります。
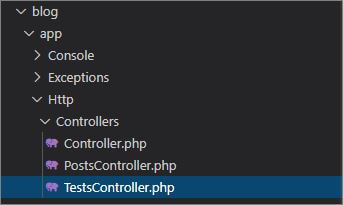
Enterキーを押すと、Controllerフォルダの中にTestsController.phpファイルが作成されます。

なおControllerの名前の付け方には、ルールのようなものがあります。
下記の2点をおさえておきましょう。
- 最後にControllerをつける
- 単語の区切り目の部分は大文字にする
Controllerファイルを編集してみよう
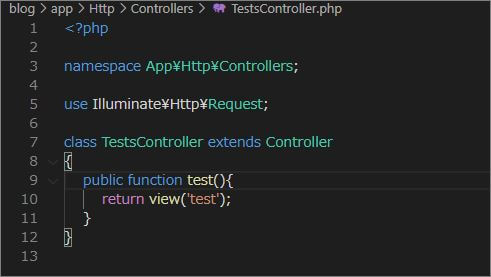
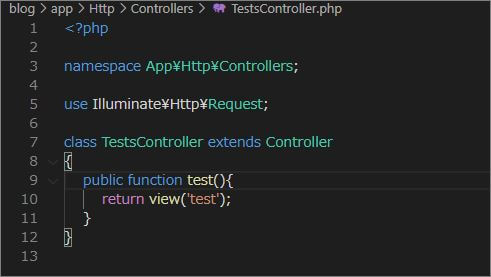
では、作成したTestsController.phpファイルを編集してみます。
次のように入力してください。
|
1 2 3 |
public function test(){ return view('test'); } |

「testというviewファイルを表示させてね。」という意味になります。
Viewファイルを作る
今はtestというviewファイルがないので、作成します。
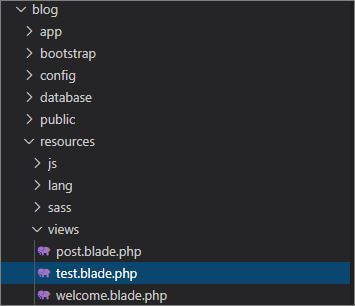
view用のresources/viewsフォルダの中に、新たにtest.blade.phpファイルを作成してください。

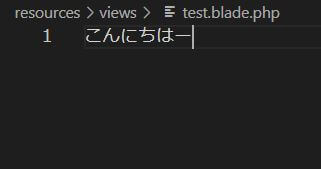
test.blade.phpファイルは、welcome.blade.phpファイルのコードをコピペしたりして、好きにアレンジしてみてください。
こちらでは、「こんにちはー」とコードを入力しておきます。

Routeを準備する
最後に、Routeも書き換えておきましょう。
Laravelをインストールしたフォルダの中のroutes/web.phpファイルを開きます。
上部にコントローラーのuse宣言をいれておきます。
|
1 |
use App\Http\Controllers\TestsController; |
次に、今回用のrouteを一行付け足します。
|
1 |
Route::get('/test', [TestsController::class, 'test']); |

これは、次の意味になります。
- デフォルトurl/test を表示したとき
- TestsControllerの中のtest関数を呼び出してね
呼び出されるTestControllerは、先ほど作成したものになります。
app/Http/Controllersの中に入っています。

次の意味です。
- viewファイル test.blade.php を表示させてね。
表示させたいviewファイルも先ほど準備しました。
resources/viewsの中にあるtest.blade.phpファイルです。
実際にページを表示させてみます
これでController, View, Routeのすべてがそろいました。
実際にブラウザでページを表示させてみます。
LaravelのデフォルトのURLに「/test」を追加して、表示を確認してください。
testファイルの内容が無事に表示されていれば、成功です!

さいごに
今回はRoute, View, Controllerファイルを実際に編集してみました。
- Routeファイルはroutes/web.phpファイルを編集する。
- Viewファイルは resources/viewsフォルダの中にある。拡張子はblade.phpとする。
- Controllerファイルはapp/Httpフォルダの中にある。
- Route→Controller→Viewという流れで、指定したものがブラウザに表示される。
もし無事に表示されないなどあれば、コードの入力間違いなどないか、確認してみてください。
細かい入力ミスでも、うまく表示されなかったりします。
次回は、Controllerの便利機能を紹介しますね。





コメント
ルーティング→コントローラー→ビューの流れが分かりやすかったです!
流れ大事ですよね^^
コメント嬉しく拝読しました。