LaravelとGoogleグラフを組み合わせて、投票機能付きの円グラフを表示する方法を解説します。
投票した結果は、リアルタイムで円グラフに反映できます。
実際のサイトは、こちらをご覧ください。
ソースはGitHubに公開しているので、記事だけでは分からないときは参考にしてください。
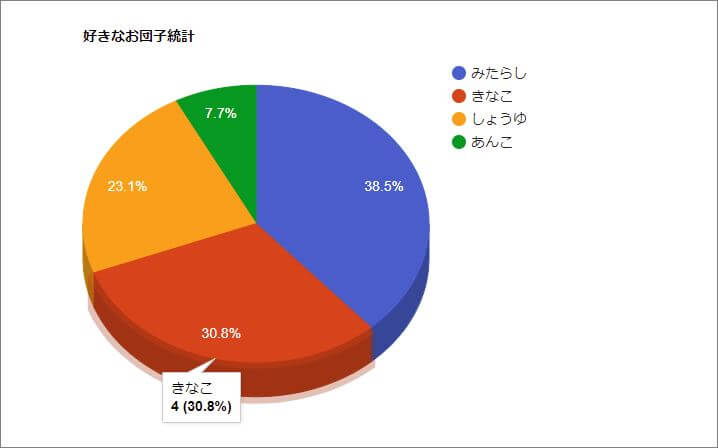
「好きなお団子の種類」の統計結果を円グラフで表示しています。

よかったら実際に好きなお団子に投票をして、円グラフの変化を見てみてくださいね。

ちなみに わたしは断然、あんこのお団子が好きです♪
LaravelにGoogleグラフを使って円グラフと投票機能を搭載する方法
それでは手順を解説していきます。
次の順番で進めていきます。
- Laravelプロジェクト作成
- モデル・マイグレーションの作成と設定
- データの挿入
- ルート設定
- コントローラーの作成と設定
- Googleグラフ機能を搭載
- Google円グラフの表示を変更
- 投票機能を追加
①Laravelプロジェクト作成
新規プロジェクトを作成します。
|
1 |
composer create-project --prefer-dist laravel/laravel test |
Laravelのプロジェクトをはじめて作成する場合は、こちらの記事が参考になります。
②モデル・マイグレーションの作成と設定
モデルファイルを作成します。
|
1 |
php artisan make:model Dango -m |
database/migrationsフォルダの中に新しくできたファイルを開きます。
下記のように入力し、保存します。
【migrationファイル】
|
1 2 3 4 5 6 7 8 9 |
public function up() { Schema::create('dangos', function (Blueprint $table) { $table->id(); $table->string('dango'); $table->integer('number'); $table->timestamps(); }); } |
最後に マイグレートを実行します。
|
1 |
php artisan migrate |
③データの挿入
作成したお団子テーブルに値を追加しておきましょう。
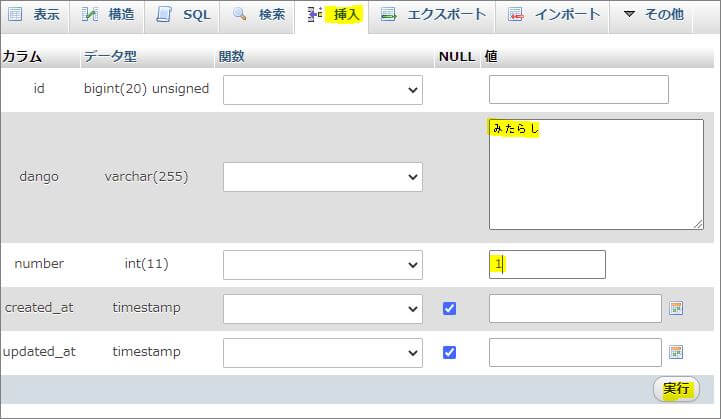
phpMyAdminにログインし、dangosテーブルの挿入タブをクリック。
![]()
お団子の種類と個数を適当に入力しておきます。

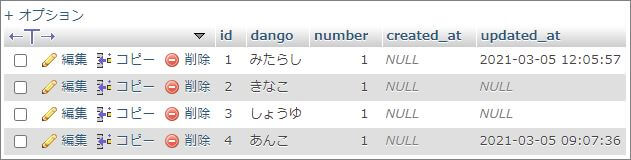
みたらし・きなこ・しょうゆ・あんこ の4つのお団子を登録しておきます。


データの内容は、お好みに応じて変更してくださいね。
④ルート設定
円グラフ表示用と、投稿結果保存用のふたつのルートを用意します。
routes/web.phpに、下記2行を追加します。
【web.php】
|
1 2 |
Route::get('/dango/chart', 'DangoController@chart')->name('dango.chart'); Route::put('/dango/vote', 'DangoController@vote')->name('dango.vote'); |
⑤コントローラーの作成と設定
コントローラーを作成します。
|
1 |
php artisan make:controller DangoController |
app/Http/Controllersの中に新たにDangoController.phpファイルができます。
ファイルを開き、最初にuse宣言を登録しておきます。
【DangoController.php】
|
1 |
use App\Models\Dango; |
また、chartメソッドとvoteメソッドを登録しておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
class DangoController extends Controller { // チャート表示用 public function chart(){ $dangos=Dango::all(); return view('vote.dangovote', compact('dangos')); } // 投票結果をデータベースに保存用 public function vote(Request $request){ $favorite=Dango::where('dango', $request->dango)->first(); $favorite->number++; $favorite->update(); return back(); } } |
◆chartメソッドでは、データベースのお団子のデータをすべて$dangosに代入し、ビューに受け渡しています。ビューファイルは、voteフォルダのなかのdangovote.blade.phpファイルを表示します。◆voteメソッドでは、フォームから送信されたお団子の種類をデータベースから取得。このお団子の種類の数をひとつ増やして、データベースを保存という処理を行っています。
⑥Googleグラフ機能を搭載
次にビューファイルを処理していきます。
ここからは、いよいよGoogleグラフ機能を使っていきます。
まずはresources/viewsの中にvoteフォルダを作成。
さらに、その中にdangovote.blade.phpファイルを作成します。
dangovote.blade.phpファイルの中身は、下記のようにします。
【dangovote.blade.php】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<html> <head> <script src="https://www.gstatic.com/charts/loader.js"></script> </head> <title> お団子投票結果 </title> </head> <body> <div id="chart" style="height:500px;width:800px;"></div> <script> google.charts.load('current', {packages: ['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart(){ var data=google.visualization.arrayToDataTable([ ['dango name', 'number'], @php foreach($dangos as $dango){ echo "['".$dango->dango."', ".$dango->number."],"; } @endphp ]); var options ={ title: '好きなお団子統計', is3D: true, }; var chart = new google.visualization.PieChart(document.getElementById('chart')); chart.draw(data, options); } </script> </body> |
以上で設定完了です!
円グラフを表示させてみてください。
⑦Google円グラフの表示を変更
なお、円グラフの表示は var options の中身を変更したり、項目を追加すれば、色々と変えられます。
便利な設定をいくつかご紹介しておきますね。
【Google pieChartオプション設定】
| 円グラフを3D表示にしない | is3D: false |
| ラベル不要 | legend: ‘none’, |
| パイ(円グラフ)の中にラベルをつける | pieSliceText: ‘label’, |
| パイの中に数字と項目を両方入れる | legend: { position: ‘labeled’ }, |
| ラベルを左側につける | legend: { position: ‘left’ }, |
オプションについては、Googleの公式マニュアルが参考になります。
⑧投票機能を追加
最後に投票機能をつけていきましょう。
dangovote.blade.phpファイル内に、下記フォームを作成します。
【dangovote.blade.php】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<form method="post" action="{{route('dango.vote')}}"> @csrf @method('put') <div class="form-check"> <input name="dango" value="みたらし" type="radio"> <label class="form-check-label" for="みたらし">みたらし</label> </div> <div class="form-check"> <input name="dango" value="きなこ" type="radio"> <label class="form-check-label" for="きなこ">きなこ</label> </div> <div class="form-check"> <input name="dango" value="しょうゆ" type="radio"> <label class="form-check-label" for="しょうゆ">しょうゆ</label> </div> <div class="form-check"> <input name="dango" value="あんこ" type="radio"> <label class="form-check-label" for="あんこ">あんこ</label> </div> <div class="text-right"> <button type=”submit” class="btn btn-danger btn-primary">投票する</button> </div> </form> |
これで、投票機能の完成です。
記事の最初でも紹介しましたが、こちらが完成したページのサンプルになります。
もしうまくいかない場合は、Google ChromeであればF12を押してデベロッパーツールを起動させて、エラーメッセージをチェックしてみてください。

わたしは最初、 visualization をスペルミスしてエラーになりました。
細かい部分で間違いがないか、確認してくださいね。
Laravelと他のツールの連携は、関連記事でも色々と紹介しているので、ご活用ください。





コメント
とてもわかりやすくて参考になりました!
自分も勉強のため投票サイトを作りたいんですが苦戦しています。
junkoさんが投票サイトを団子だけに限定しないと考えて様々な投票を行えるようにしたとき、
カラムをid,dango,numberではなくid,choice1,number1,choice2,number2,…という風に変えたとします。
そのとき、public function vote()の中をどのように書き換えますか…?
すいません、自分がわかってないところを丸投げするだけの質問になってしまっています。もし、お時間があればぜひ教えていただけると幸いです。
いろは坂さん、
コメントありがとうございます。
データベースのカラムを増やしたい、ということで、複数のカテゴリに問いに対する回答を保存したいのですよね。
回答としては、カラムは追加しないほうが良いかと思います。
今のデータベースの状態は、こんな感じです。
dango: みたらし、number: 3
dango: きなこ、number: 2
dango: あんこ、number: 4
一つのレコード(記録)には、dangoの種別とその数を保存しています。
ここに他の項目と数字を加えると、管理が難しくなります。
なのでカラムを増やさず、もうひとつ別のテーブルを作って、別々に処理・表示させるほうが良いかなと思います!
お返事ありがとうございます。
いきなり管理が難しくなることより、わかりやすく設計できるように頑張ろうと思います!
重ねて質問になってしまうんですけど、独学で学んでいるので実際のデータベース管理の経験がないので素人質問で恐縮です。
最終的に大規模な投票サイトにしようと思った時、1つのレコードに選択肢と数を保存する方法で、テーブルが数1000〜数万あるというのは現実的なのでしょうか…?
そうですね。テーブル(表の数)という意味ですと多すぎるかなと^^;
そうではなく、ひとつのテーブルにまとめるのも手ですね。
先ほどは別のテーブルにしたほうが良いと書きましたが、
大規模なサイトを作る前提ですと、他の方法もアリです。
例えば、先ほどいろは坂さんのおっしゃっていた、
id, choice1, number1, choice2, ….,
とする代わりに、
id, category, choice, number
のように、カテゴリを追加して、
カテゴリごとに結果をまとめる方法が考えられます。
なおテーブルではなく、レコード数であれば、数万あっても全く問題ありません。
お返事ありがとうございます。
なるほど…。
たしかにそういう方法もできそうですね…!
自分にできるかわからないですがやってみます!
あろがとうございました。