
効率的な画像フォーマットてどういうこと?
PageSpeed Insights で「効率的な画像フォーマットにする」とアドバイスが出たら、画像を圧縮しましょう。
Web上では、通常それほどキレイな画面でなくてもOK。
逆に高画質な画像を使うとムダに重くなり、表示されるまで時間がかかりってしまうのです。
プラグインを使って画像を圧縮すれば、簡単に容量を小さくできますよ。
効率的な画像フォーマットにするプラグイン
おすすめのプラグインは、Compress JPEG & PNG images です。


パンダが目印!
毎月500枚まで無料で使えます。
つまり普通は無料、ということですね。
【必見】Compress JPEG & PNG images の初期設定
プラグインを有効化したら最初に初期設定を行いましょう。
「setting」ボタンをクリックします。

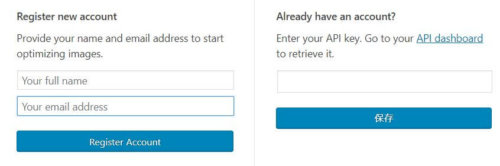
1. API の設定
最初にアカウント名とメールアドレスを登録します。
登録後「Register Account」ボタンをクリック。

すると登録したメールアドレス宛にメールが届きます。
「Log in with magic link」をクリック。

リンク先に API Keyが表示されます。
コピーして「setting」画面に貼り付けてあげればOK。
2.New image uploads の設定
APIキーを紐づけたら、その他の設定を行います。
「setting」画面の「New image uploads」の一番上にチェックをいれましょう。
これで画像ファイルをアップロードする際、自動で圧縮してくれます。
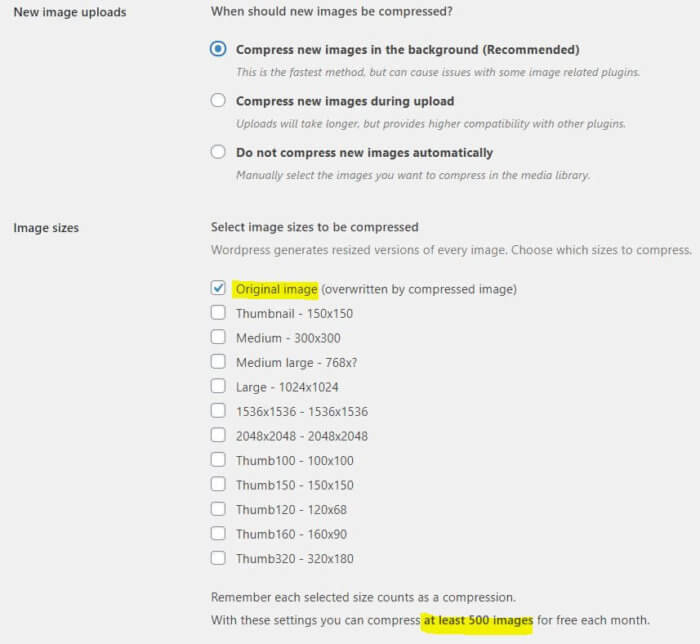
3.Image Files の設定
「Image Files」で処理する画像ファイルを選択します。
「Original Image」は自分がアップした画像、他の選択肢はWordpressで勝手に作られる画像です。
一番上の「Original Image」にのみチェックをいれておきましょう。

実は、何種類のファイルを選択するかで無料で処理できる枚数が変わってきます。
「Original Image」のみにチェックを入れれば、毎月500ファイルまでタダ。
ですがすべてにチェックをいれると、たった41ファイルになってしまいます。
どれだけの数が無料処理可能か下に数字が出るので、チェックしながら選択してくださいね。
500ファイルも処理不要、という場合は「Large」にもチェックを入れておきましょう。
ちなみに私は最初何も考えず、全部にチェックを入れていました。
すると42ファイル目から圧縮されないままになり、プラグインを入れた効果が半減…

ちゃんと読まずボタンを押しちゃうことがありまして。

危険なタイプにゃ。
Compress JPEG & PNG images 導入前のファイル処理
この後は画像ファイルがアップロード時に圧縮されます。
ただし、プラグインを入れる前にアップロードしたファイルは別途処理が必要。
その方法を個別処理と一括処理の2種類あります。
一気に行うのが不安な場合は個別処理、時間短縮したい場合は一括処理をしましょう。
個別処理で画像を圧縮
メディアファイルの右側に「Compress」ボタンが出てくるので、ひとつずつ押して圧縮していきましょう。
下記のような表示になっていない場合は、右上のボタンを押すと表示が切り替わります。

一括処理で画像を圧縮
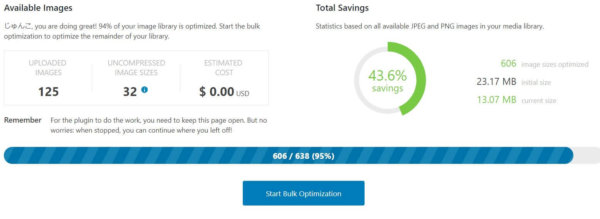
一括処理を行う場合はプラグイン画面より「Bulk Optimization」をクリック。

「Start Bulk Optimiizatioin」を行うと一括処理スタート。
どれぐらい効果があったかも算出してくれます。

上限を超えるとTing PNGからメールが来る
なお月の上限数を超えてしまった場合、月末頃にTiny PNG から英語でメールがきます。
件名は “Your compression limit has been reached” ですが、これは「圧縮の制限に達しました」という意味。

「お金払ったら、もっといっぱい使えるよ」といっているだけなので、心配ご無用。
プラグインを使う時にクレジットカードの登録も不要なので、勝手にお金が引き落とされたりしません。
ただ、月に500枚も圧縮できるはずが上限に達しちゃうのってオカシイですよね。
設定が間違えているかもしれないので、本記事を参考に [setting]をチェックしてみてくださいね。

わたしは設定を間違えていて、このメールがきました。
まとめ
- Compress JPEG & PNG imagesで画像を圧縮できる
- 設定によって無料で使える枚数が違うので注意
- プラグイン導入前の画像は別途処理が必要
画像の圧縮で大分キレイになります。
ただこれだけでは、ページの読み込み速度は万全とはいえません。
ワードプレスの速度を上げる対策はこちらの記事にまとめてあるので、併せて役立ててくださいね。

上記ファイルの対策を全て行った結果、わたしのサイトは、PageSpeed Insightsでの計測結果が59点もアップしました。



