
オフスクリーン画像の遅延って、どう解決するにゃ?
PageSpeed Insights の改善項目で「オフスクリーン画像の遅延読み込み」と出たら、Lazy Load系のプラグインを入れましょう。
ワードプレスでテーマをCocooonにしているなら、設定を変えるだけでもOKです。
簡単に解決できるプラグインと使い方を解説しますね。
オフスクリーン画像の遅延読み込みの意味
まずこの警告の意味を説明します。
Webページって少しずつスクロールしながら読んでいきますよね。
後ろのほうにある画像データは、最初は表示されません。
これをオフスクリーン画像といいます。
オフスクリーン画像の読み込みを遅くすると、それだけ早くページを表示できます。
つまりページのスピードがアップするのです。

なるほど。
見えないとこは後で処理すれば速くなるってことだにゃ。
Lazy Load 系のプラグインとは
WordPressでオフスクリーン画像の読み込みを遅らせるには、Lazy Load 系と言われるプラグインが便利。
Lazy Load (レイジーロード)とは「遅延読み込み」という意味です。
ちなみに、Lazy は「怠け者」といった意味もある単語。
遅刻して後から表示されるってことですね。

怠け者プラグインってことにゃ。
Lazy Load プラグインのデメリットと対策

Lazy Load系プラグインは、実は悪いウワサもあります。
起こりうるデメリットは次のとおり。
- 他のプラグインと相性が悪く、不具合が起きた
- かえって速度が落ちてしまった・効果がなかった
- SEOで不利になることがある

ええー。ちょっと不安…

大丈夫。
対策がちゃんとあるから。
Lazy Loadと他のプラグインの相性が悪い・速度が落ちた
まず最初の2つのデメリットについて。
実はLazy Loadは絶対に入れたら効果があるとはいえない面があります。
また既存のプラグインと相性が悪いことも、もちろんありえる。
導入した後に不具合が起こったり改善がなければ、すぐ削除しましょう。
ただ、わりとプラグインによって効果が違ったりします。
1個で諦めず、いくつか試してみることをおすすめします。
Lazy Loadを入れたらSEO不利になる
3つ目のデメリットはSEO上不利になるというもの。
なぜこんなことを言われるか、まず理由から解説します。
Googleのロボットはクロールしながら全てのサイトを登録していきます。
ですがオフスクリーン画面を読み込んでくれないので、画像がGoogleエンジンに登録されません。
そのためにSEO上不利だと言われていました。

ただこれは現在、改善されています。
2019年にGoogleは、公式ブログでLazy Load時に使う【Intersection Observer API】をサポートすると発表しました。
*参考元:Google Webmaster Central Blog
SEO上のデメリットが不安なら、Intersection Observer APIを使ったプラグインを選びましょう。

で、具体的に何を使ったらいいにゃ?

紹介するね。
Lazy Load 系おすすめプラグイン3選
SEO対策もOKなLazy Loadプラグイン・機能を紹介しますね。
Native Lazy Load
Native Lazy Load はGoogleのプラグイン。

公式感漂うプラグインなので、ぜひ使いたいところです。
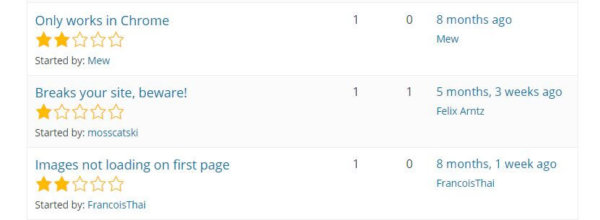
ただ残念ながら、レビューは全体的に高くもなく、感想の中にはネガティブなものも。

・Only works in Chrome (クローム上でしか作動しない)
・Breaks your site, beware! (サイトが壊れるから気を付けて!)
・Images not loading on first page (最初のページの画像も読み込んでくれない)

おいおいって感じのネガティブさ。
極端に悪い評価はどのプラグインにも付き物ですが、私も試したところ速度改善は見られませんでした。
とはいえ絶賛する人もいまして、試す価値はアリ。
a3 Lazy Load
a3 Lazy Load は非常にシンプルなプラグイン。

インストール・有効化した後、設定上のポイントは次の2点。
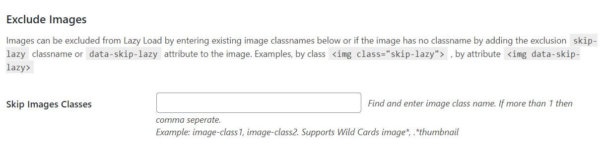
- 遅延読み込みをしてほしくな箇所があれば、設定の「Exclude Images」にクラス名を書き込んでおきましょう。

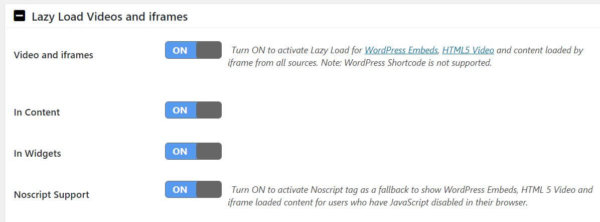
- 「動画やウィジェットは除外したい」なら、設定の「Lazy Load Videos and iframes」の中の該当箇所をオフにしておきましょう。

「なんだかメンドクサイ」という場合は、もちろんデフォルトのままでも問題ありません。
テーマに付属機能でLazy Loadが可能【Cocoon等】
3つ目はプラグインではなく、WordPressの機能。
WordPressの機能の中にLazy Loadが入っているものもあります。
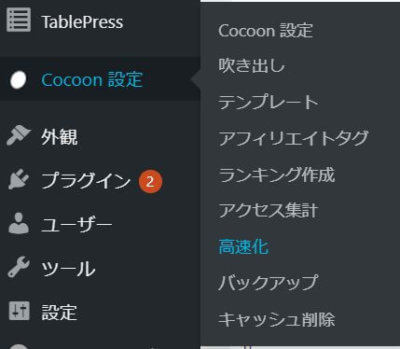
私はCocoonを使っていますが、Cocoon設定/高速化 メニューでLazy Load設定ができます。

「Lazy Loadを有効にする」にチェックをいれましょう。
ちなみに、ちゃんとIntersection Observer APIに対応していることが書かれています。

Luxeritas(ルクセリタス)というテーマでもサポートしているようです。
ご利用のテーマにLazy Load機能があれば、そちらも試してみましょう。
まとめ
- 画像の表示を遅らせることで速度を速くできる
- WordPress の Lazy Load系プラグインを使うと便利
- Lazy Load 系はトラブルも起こる可能性がある
- いくつか試して効果があれば使うと良い
スピードアップ対策は環境によって違います。
もし実行して効果がなくてもあきらめず、他の方法をトライしてみてくださいね。

PageSpeed Insightsの点数を59点アップさせた7つの対策はこちら。



