Laravel入門講座、今回は手軽にカッコよい見た目のWebサイトを作成する方法です。
Bootstrapのテンプレートを組みこめば、プロのような美しいサイトを簡単に作れます。
Laravelではテンプレートファイルを作成するために、@extends などの機能があります。
テンプレートの組み込み方をひとつずつ、しっかり解説していきます。

学びを深めたい場合は、記事中の【お役立ちメモ】も読んでくださいね。
*本記事はLaravel8で実行した結果をお届けています。
Laravelで簡単に見た目をキレイにする方法
それでは順番に手順を説明していきます。
①LaravelにBootstrapをインストール
今回はBootstrapのテンプレートを使っていきます。
もしまたBootstrapをインストールしていない場合には、最初にインストールしてください。
下記のコマンドを入力します。
|
1 |
php artisan ui bootstrap --auth |
Laravelの環境構築方法は下記でまとめて紹介しているので、「必要なものを入れていないかも!」と思ったら、下記をチェックしてくださいね。
②Bootstrapのテンプレートをダウンロード
次にお好きなテンプレートをダウンロードしてください。
日本語なら【bootstrap 無料 テンプレート】などと入力すると、テンプレートダウンロードサイトがヒットします。
英語のサイトから見つけたい場合には、【bootstrap template free】などのワードを入れてみましょう。
このあたりが使いやすいです。
ダウンロード前に条件をチェックしておきましょう。
無料の場合は【フッタのロゴを残しておいてね】など、利用に制限があるものが多いです。
仕事用に使うなら、日本語なら【商用利用可】と書いてあるものが安心です。
③indexファイルを作成
resources/view/layouts フォルダの中にnew-master.blade.phpファイルを作成します。

ここに、②でダウンロードしたフォルダ内のindex.htmlファイルのソースコードを貼り付けます。
このnew-master.blade.phpは、テンプレートファイルの位置づけになります。
④@yieldをテンプレートファイルにつける
new-master.blade.phpファイルの中で、自分のオリジナルコンテンツをいれるべき場所を削除します。
navigation barの閉じタグ(/nav) の後にあったります。
この部分に @yield(‘content’) と入れておきましょう。
|
1 |
@yield('content') |

後ほど別ファイルを作成し、このテンプレートファイルとリンクさせていきます。
⑤cssとJavascriptファイルはpublicフォルダへ
②でダウンロードしたファイルのなかで、cssフォルダ内のファイルは、public/cssフォルダの中に入れてあげます。
jsフォルダ内のファイルは、public/js フォルダ内に入れます。


resourceフォルダの中にもcssフォルダとjsフォルダがあるので、間違えないように気を付けてくださいね。
⑥cssとJavascriptリンクにasset関数をいれる
layouts/new-master.blade.phpを開きます。
このファイルにリンクが貼られていたCSS, Javascriptファイルは、ひとつ前の手順⑤でpublicフォルダの中にうつしました。
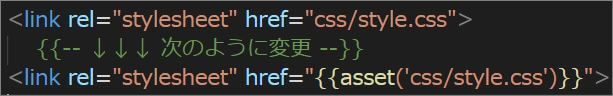
publicフォルダ内のファイルにリンクを貼るには、asset関数を使います。
たとえば public/css/style.cssファイルへのリンクは、下記のようにします。

new-master.blade.phpファイルのcss, Javascriptファイルへのリンクを、上記の例に沿って修正してください。
カッコの付け方が面倒なので、間違えないように気を付けてくださいね。
なおURLでリンクが貼ってある箇所は、そのままでOKです。
お役立ちメモ
ちなみにpublicフォルダに移動させる理由は、ここにいれておくと、リンクが貼りやすいから。どこのファイルからでも、同じパスでリンクを貼れます。
publicフォルダ以外の場所にリンクを貼った場合は相対パスになり、アップしたときにエラーになる可能が出てきます。
⑦今回用のファイルを作成する
今回のWebサイトのトップページとなるビューページを作りましょう。
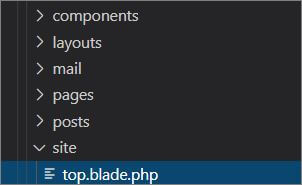
resource/view フォルダの中に、siteフォルダを作り、この中にtop.blade.phpファイルを作成します。

⑧@extendsと@sectionでテンプレートファイルとつなげる
top.blade.phpファイルに次のようにコードを書きます。
|
1 2 3 4 5 6 |
@extends('layouts.new-master') @section('content') テストします @endsection |

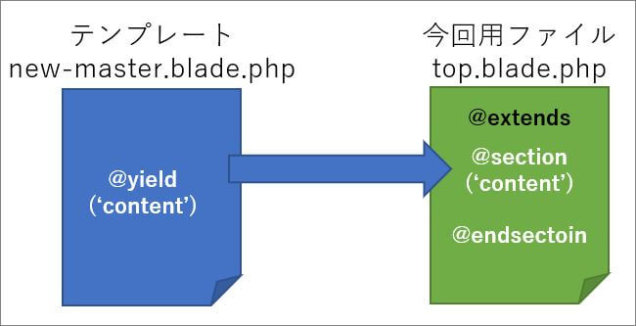
これで、次のことが可能になりました。
- new-master.blade.phpファイルがテンプレートとして挿入
- new-master.blade.phpファイルの@yield(‘content’)部分に、@section(‘content’)~@endsectionの内容が入る。

@extendsの使い方
なお 【content】は他の名前に変更してもOKです。
ただし、テンプレートファイルと今回ファイルで同じ名前を使うようにしてくださいね。
⑨ルートファイルとコントローラーを作る
それでは、ルートファイルにページを表示させるコードを書いておきます。
routes/web.phpファイルに次のコードを入れます。
|
1 2 3 |
Route::get('/site/top', function () { return view('site.top'); }); |
⑩ページをチェックする
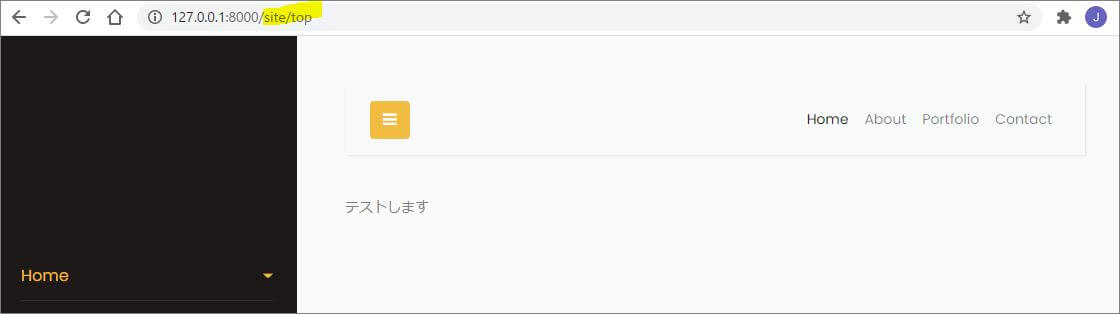
Laravelのサーバーを立ち上げ、/site/top ページを開いてください。
bootstrapのテンプレートが反映されたページが表示されていればOK。

アコーディオンメニューなどがあればクリックして、Javascriptが機能しているか確認してください。
CSSやJavascriptファイルが反映されていない、と感じたら、手順⑥でリンクを貼り間違えている可能性アリ!

カッコがしっかりついているか、確認してみてくださいね。
まとめ
今回のまとめ
- テンプレートはWeb上から好きなものを選べる
- ダウンロードしたテンプレートファイルはテンプレートとして使用する。
- 今回のファイルはテンプレートファイルを使いながら作成する。
- テンプレートファイルと今回のファイルをリンクさせるために @extends, @yield, @sectionといったコードを使う。
テンプレートで@yieldとした部分が、今回ファイルの@sectionで囲んだ部分となります。
今回は本文内容のみ@yieldにしましたが、フッタなど他の部分にも使えるので、試してみてください。
なおファイル間のリンクには、coponentsを利用する方法もあります。
componentsは、ヘッダ・フッタ・サイドバーなど、別々にテンプレートを作っておく方法。
各要素を別々に使いたいときなどには便利です。

componentはまた別記事で紹介しますね。
素敵なテンプレートで、プロっぽいサイトを手軽に作りましょう♪





元々のコードは今は表示しないけど、あとで使うかもしれません。こういった場合には、 {{--コード --}} で囲むと、非表示にできます。拡張機能を使えば、Ctrl+スラッシュで行えるようになります。方法はこちらの記事をご覧ください。