LaravelベースのCMSとしては、October CMSが一番人気なようです。
日本語の記事は少なく、英語の動画や記事を参考に、October CMSをインストール・テストしてみました。
感想としては、メリットは高機能であること、デメリットは、それなりに操作が難しいこと。
インストール方法・基本的な使い方・メリットとデメリットを解説します。
LaravelベースのCMS October CMSのインストール

では、インストール方法から解説していきます。
なお、わたしはxamppを使っており、今回はxamppをサーバーにして、ローカル上で使用しています。
Mampでも同じようにできると思うのですが、テストしていません。
① ファイルをダウンロードする。
公式サイトより、Install October CMS をクリック。

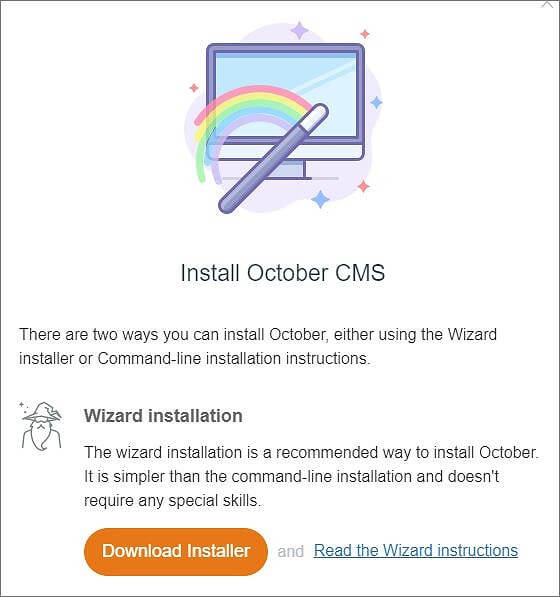
下記が表示されるので、Download Installerをクリックします。

② xampp/htdocsの中にフォルダを作成する。
とりあえず、xampp/htdocsの中に、laravelフォルダを作り、その中にoctoberという名前でフォルダを作りました。

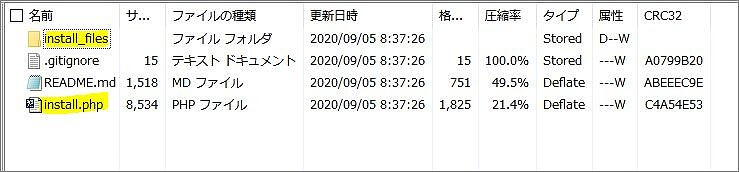
③ ①の中から、install_filesフォルダとinstall.phpファイルを取り出し、②の中にいれる。

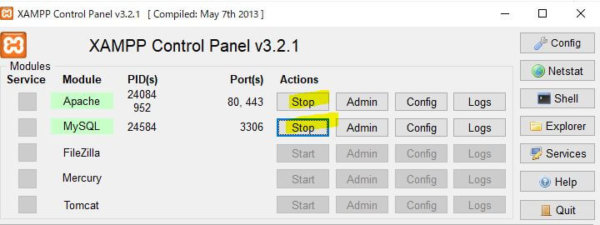
④ XAMPPを立ち上げておく。

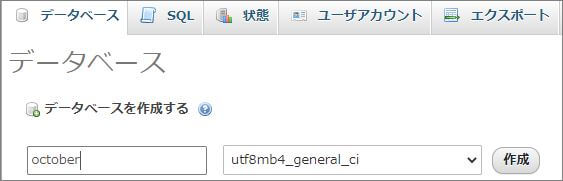
⑤ データベースを作成する。
phpMyAdmin上で、データベースを新規作成しておいてください。
わたしはOctoberという名前で作っておきます。

⑥ ローカルサーバー上で、install.phpファイルを表示させる。
URLは【http://llocalhost/laravel/october/install.php】としています。
laravel/octoberの部分は、Otboer CMSをいれたファイルやフォルダ名によって、変更してください。

なお、インストール可能な条件がそろっていれば、上記のようにチェックマークが表示されます。
チェックマークになっていない部分は、条件をそろえてあげる必要があります。
⑦ ページ下部のAgree & Continueをクリックする。
ここからは、フォームに沿って項目をいれていきます。
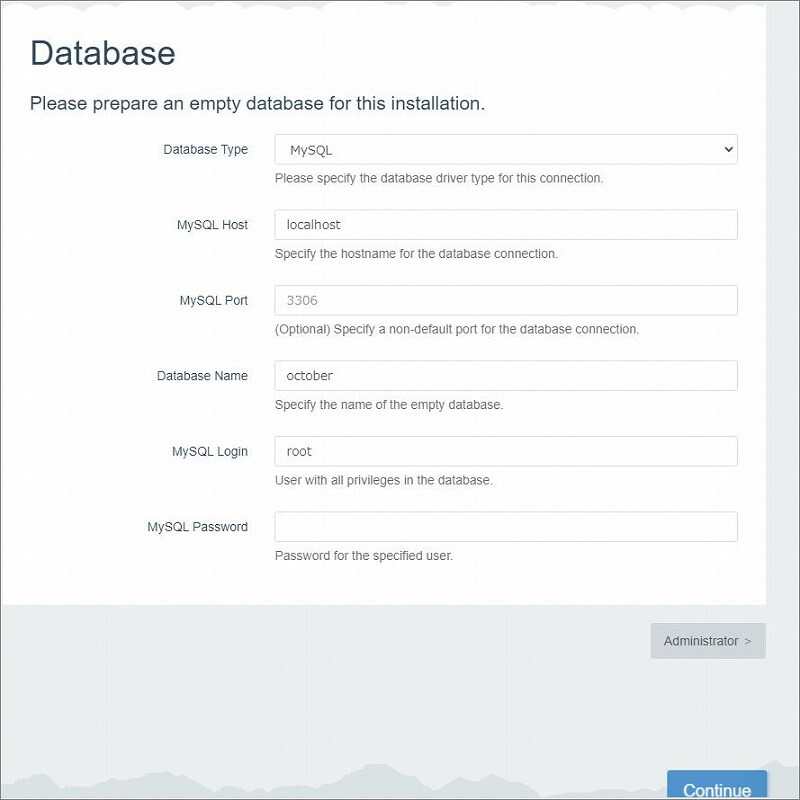
⑧ Databaseについて入力する。
Database Nameは、⑤で作成したものを入力します。
MySQL のログイン名とパスワードは、ご使用のものを入力してください。

Continueをクリック。
⑨ Administrator情報を入力。
適当に入れておきます。
Admin Login と Admin Passwordは、後で使うので覚えておきましょう。

Continueをクリック
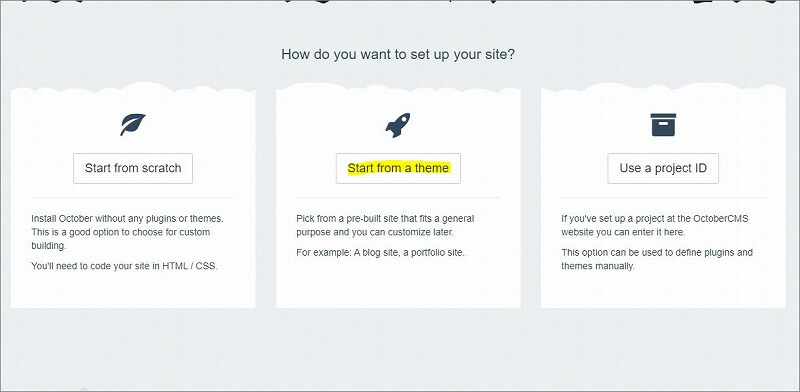
⑩ 3つの選択肢がでてくるので、選択します。
Start from a themeを選択すると、テーマを使って作成できます。
とりあえず、これを選択。

⑪ テーマを選択します。
テーマ選択画面になります。ここでは、Bootstrap4を選択しておきます。
ブートストラップが好きな方はこちらが良さそうです。

installボタンをクリックすると、インストールスタート。
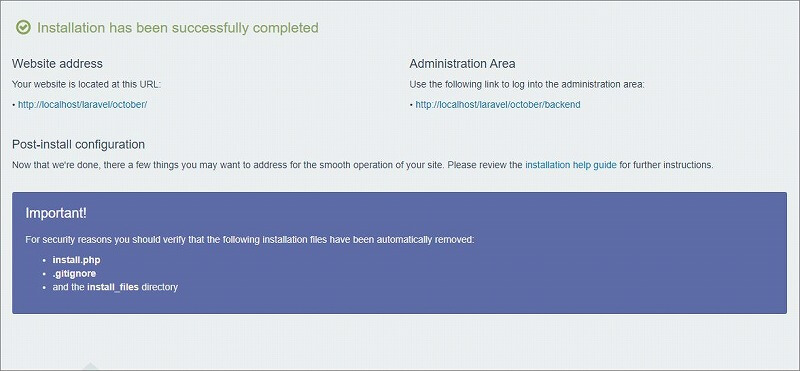
インストール後、下記画面になります。

Important!と書かれている部分ですが、「インストール用に使ったinstall.php などのファイルは自動的に削除されますよ」という意味です。
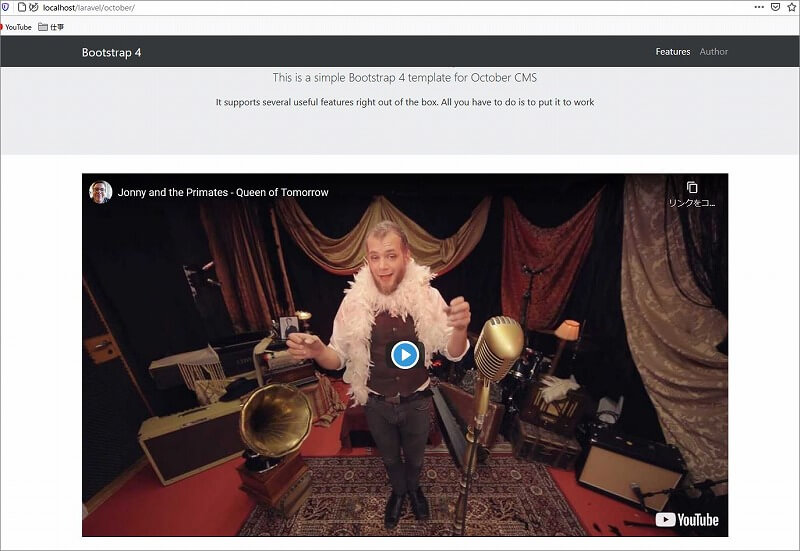
⑫ トップ画面を表示
URLに【http://localhost/laravel/october 】といれると、トップ画面が表示されます。

とりあえずここまででインストール完了!
LaravelベースのCMS October CMSの使い方
簡単に操作方法を解説します。
まずは、URLに【http://localhost/laravel/october/backend】と、入れます。
すると、ダッシュボード画面になります。
固定ページの作成・編集
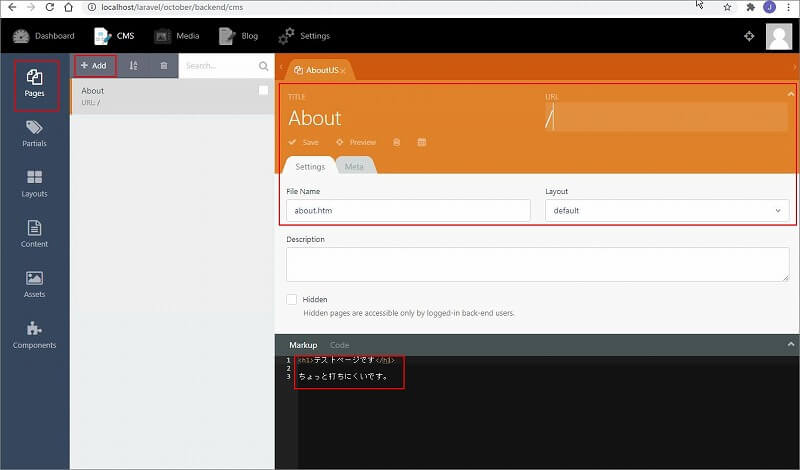
左側のメニューバー、Pagesより、固定ページの作成が可能
下記のようにHTMLを使います。
Layoutsはdefaultを選択し、適当に文章を入れてみます。

テンプレート部分の作成・編集
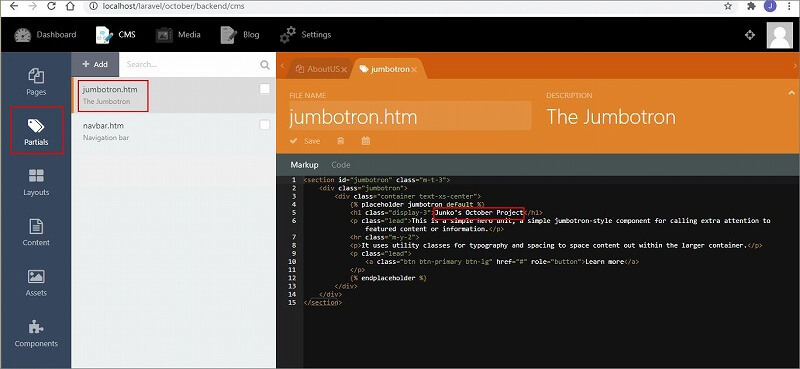
左側のメニューバー、Partials から、メニューバーやサイドバーなど、テンプレ部分を作成・編集できます。
jumbotronの中を編集してみます。

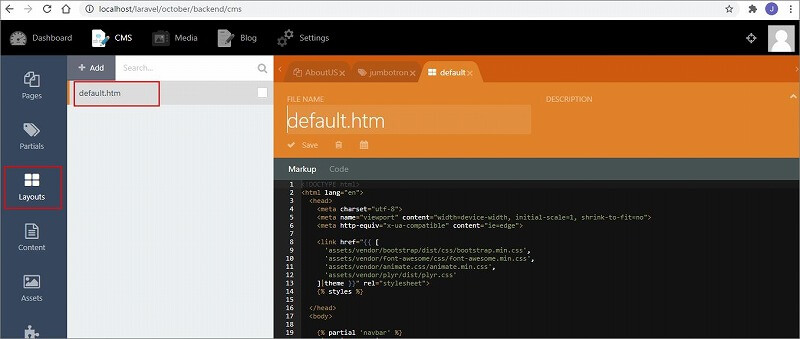
レイアウトの作成・編集
左側のメニューバー、layouts から、ページのデザインを作成・編集できます。

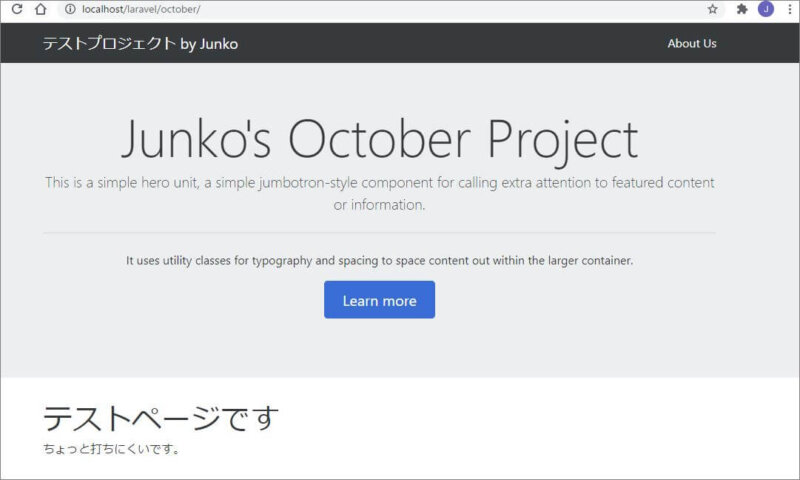
この段階で、プレビューをしてみます。
すると、上記のように表示されました。

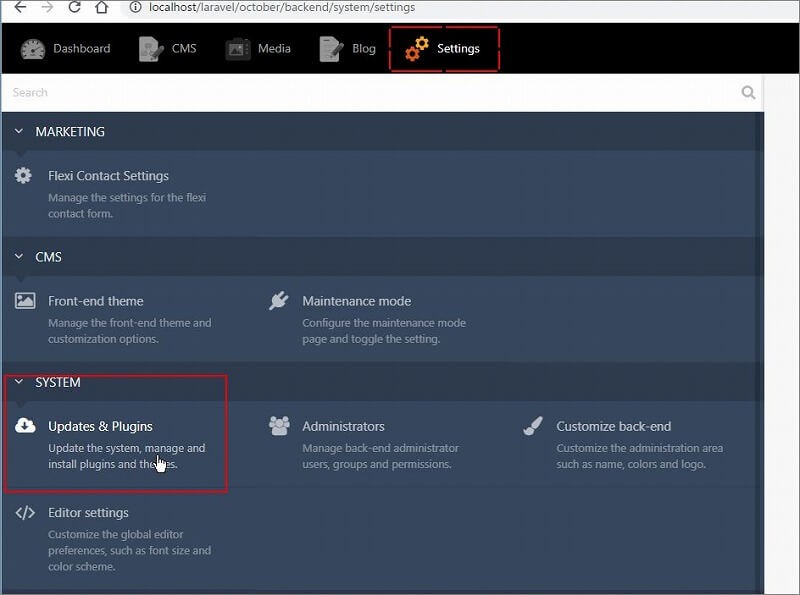
プラグインのインストール
WordPressのように、プラグインが使えます。
Settingsより、Updates & Pluginを選択。

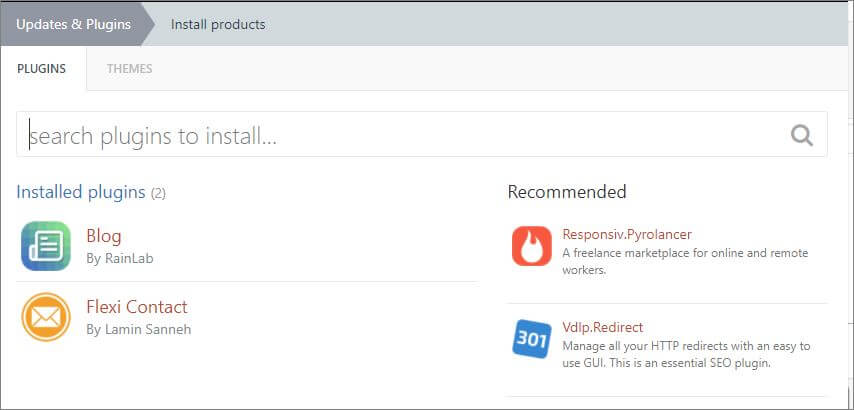
Install Pluginより、Contact など、使いたいプラグインのキーワードをいれて検索します。
試しにContact(お問い合わせフォーム)用プラグインとブログ用プラグインをいれてみます。

プラグインの利用
インストールしたプラグインを使ってみます。
CMSメニューに戻り、Pagesより固定ページを作成・編集します。
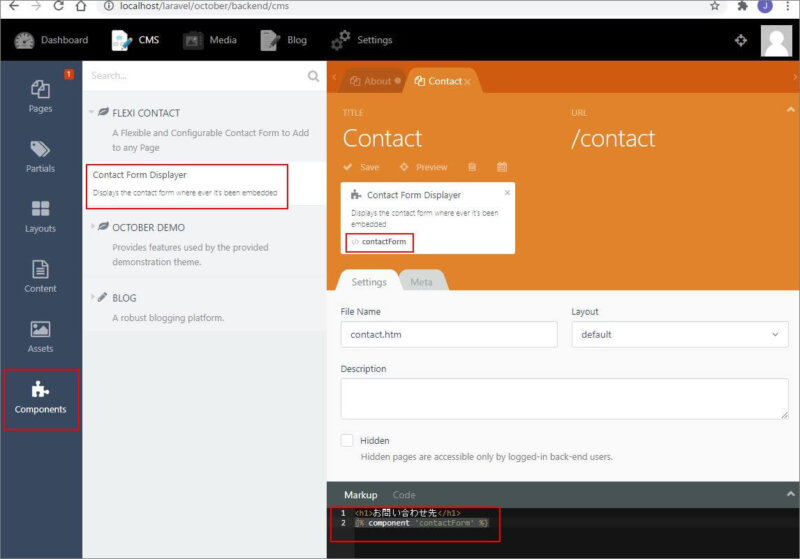
そのとき、左側のメニューバーより、一番下のComponentsボタンを押すと、プラグインが選択できます。

選択すると、上記のように 固定ページのタイトルの下に、プラグインの名前【contactForm】が表示されます。
このプラグイン名を、編集画面に入力します。
Componentを編集画面に入れるときは、{% Component ‘プラグイン名’ %} とします。
今回は {% Component ‘contactForm’ %} といれます。

なお、Partials部分の挿入のときも同じルールです。
{% partial ‘partialの名前’ %}
プレビューを表示すると、こんな感じになりました。

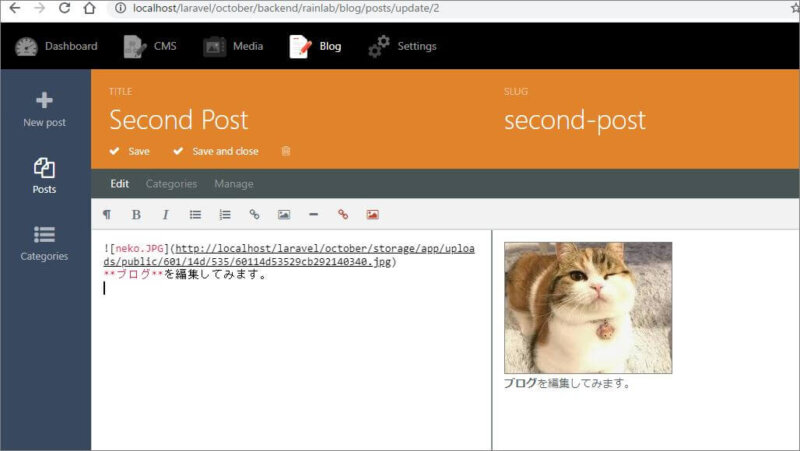
なお、ブログ用のプラグインを使うと、こんなふうなブログ編集ページを利用できます。

LaravelベースのCMS October CMSのメリット・デメリット
以上、簡単ですが使い方の紹介でした。
手軽に素敵なサイトが作れそうだと感じますが、ここにメリット・デメリットをまとめておきます。
October CMSのメリット
- 簡単にインストールできる
- プラグインを使って、ブログ機能やフォームなどが簡単に搭載できる
- テーマがあり、見た目の良いページを作りやすい
October CMSのデメリット
- WordPressほど分かりやすくないので、最低限HTMLを知らないと入力できない
- Laravelプロジェクトとの連携がスムーズにできるわけではない
- 日本語の入力がいまいちスムーズにいかない(特にFireFox)

悪い、というより、わたしが勝手に期待していただけですが。
また日本語入力は、環境によって違うかもしれません。
さいごに
October CMSは手軽にインストールできて利用しやすいCMS。
ただ、やはりある程度知識がなければ、使いこなすのは難しそうです。
WordPressより難しいけれど、いちから作るより数段ラクだし、プラグインが使えて素晴らしい! と感じました。
わたしは期待していたLaravelとの連携がスムーズにはいかなそうなので、今回は利用しないかと思いますが、また機会があれば、使ってみます。