Laravelでこのエラーが出た場合、Javascriptタグにdeferを加えましょう。
また、<div id=’app’></div> がない場合には追加してください。
しつこいエラーを消すために3つの方法紹介します。
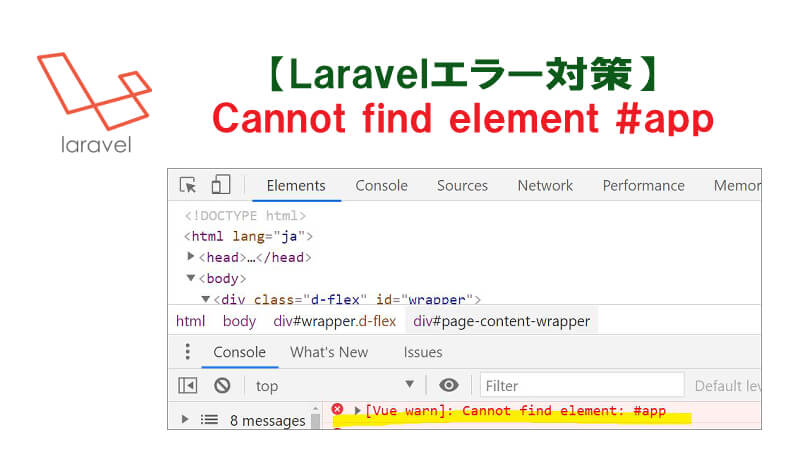
Vue warn: Cannot find elemtnt #app エラーが消えない場合の対処法
対処法① js/app.js のリンクの場所を移動
まずは、下記のJavascripリンクの場所を<head>から、</body>タグの近くに持っていってください。
<script src=”{{ asset(‘js/app.js’) }}”></script>
</body>
</body>
対処法② deferをつける
さらに、タグの中に deferを追加してみましょう。
<script src=”{{ asset(‘js/app.js’) }}” defer></script>
対処法③ div idを追加
もし <div id=”app”> タグがない場合には、<body>下にでも追加します。
<body>
<div id=’app’></div>
<div id=’app’></div>

じゅんこ
対策後は、ブラウザを再読込して、エラーが消えているかチェック♪
Vue warn: Cannot find elemtnt #app エラーの原因
このエラーは、HTMLの本文よりもJavascriptが先に読み込まれてしまう時に出るようです。
Javascriptのタグの位置を変えたり、deferをつけたりして、Javascriptの読み込みを遅らせればエラーを回避できます。
また、Vueを有効にする際、Laravelがデフォルトでappを設定してしまいます。
本文中に appが含まれていない場合には、追加してみてくださいね。