PHPとMySQLを使って掲示板サイトを作ってみる講座、4回目です。
今回は、フォーム送信後の確認画面の作り方を解説します。
次のような確認画面を作ります。

「どんな掲示板ができるのかな。」と思ったら、下記の紹介動画をクリックしてくださいね。
↓↓↓
なお記事では掲示板に必要なコードはご紹介しますが、デザイン部分は省略しています。
デザイン部分も含めた形で、GitHubにコード公開しています。全体のコードを見たい時に、参考にしてください。

いいなと思ったら、GitHub右上のStarボタン、クリックしてもらえると、嬉しいです。
前回までの内容
掲示板作成の7ステップの目次と概要はこちらをご覧ください。
- 概要説明
- ① 設計図を作って、データベースの準備をしよう
- ②会員登録画面をつくる 前編
- ③会員登録画面をつくる 後編
- ④会員登録確認画面をつくる⇒今ここ
- ⑤ログイン画面をつくる
- ⑥投稿画面をつくる
- ⑦削除画面をつくる
会員登録フォーム投稿後の確認画面を作成する
では確認画面を作っていきましょう。
まずはC:\xampp\htdocs\register.phpに下記コードを追加します。
【C:\xampp\htdocs\forum\register.php】
|
1 2 3 4 5 6 7 8 9 10 |
if (($_POST['password'] != $_POST['password2']) && ($_POST['password2'] != "")) { $error['password2'] = 'difference'; } // 追加:送信後の処理(次回解説します) if (empty($error)) { $_SESSION['join'] = $_POST; header('Location: confirm.php'); exit(); } |
これによって、フォーム送信後にconfirm.phpファイルに処理が受け渡されます。
次に、このconfirm.phpを作っていきましょう。C:\xampp\htdocs\forumの中に、confirm.phpファイルを作成します。この中に、下記コードを追加します。
【C:\xampp\htdocs\forum\confirm.php】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<?php session_start(); require('dbconnect.php'); // ★ポイント1★ if (!isset($_SESSION['join'])) { header ('Location: register.php'); exit(); } // ★ポイント2★ $hash = password_hash($_SESSION['join']['password'], PASSWORD_BCRYPT); // ★ポイント3★ if (!empty($_POST)) { $statement = $db->prepare('INSERT INTO members SET name=?, email=?, password=?, created=NOW()'); $statement->execute(array( $_SESSION['join']['name'], $_SESSION['join']['email'], $hash)); unset($_SESSION['join']); header('Location: login.php'); exit(); } ?> <!DOCTYPE html> <html lang="ja"> <head> <title>ユーザ登録確認画面</title> </head> <body> <h1>ユーザ登録確認画面</h1> <form action="" method="post"> <input type="hidden" name="action" value="submit"> <!-- ★ポイント4★ --> <p> 名前 <span class="check"><?php echo (htmlspecialchars($_SESSION['join']['name'], ENT_QUOTES)); ?></span> </p> <p> email <span class="check"><?php echo (htmlspecialchars($_SESSION['join']['email'], ENT_QUOTES)); ?></span> </p> <p> パスワード <span class="check">[セキュリティのため非表示] </span> </p> <!-- ★ポイント5★ --> <input type="button" onclick="event.preventDefault();location.href='register.php?action=rewrite'" value="修正する" name="rewrite" class="button02"> <input type="submit" value="登録する" name="registration" class="button"> </form> </body> </html> |
★ポイント★ごとにコードの組み方を解説していきます。
ポイント① セッション情報を設定する
ポイント①の部分は、前回からのセッション情報があるかどうかをチェックしています。
|
1 2 3 4 5 |
// ★ポイント1★ if (!isset($_SESSION['join'])) { header ('Location: register.php'); exit(); } |
「もし$_SESSION[‘join’]がなければ、register.phpに戻ってね。このページは終わりにしてね。」という命令文になります。
【isset()】は、カッコ内の値があるかどうかを確認する関数です。
【Location】の後は、前のページのURLなどを設定しておきましょう。

最初にエクスクラメーションマーク【!】をつけると、「~がなければ」という意味になります。これも覚えておくと便利ですよ。
ポイント② パスワードをセキュアにする
入力したパスワードをpassword_hashで変換し、【$hash】変数に格納しておきます。
|
1 2 |
// ★ポイント2★ $hash = password_hash($_SESSION['join']['password'], PASSWORD_BCRYPT); |
この$hashをデータベース登録します。ポイント③で説明していきます。
なおパスワードは、以前は【sha1】で暗号化していました。
ですがsha1は同じパスワードを打てば毎回同じ値に変換されてしまい、脆弱性が指摘されてきました。
そのため最近では、あまり使われなくなっています。
今回は、password_hash という関数を使ってハッシュ化しました。password_hashを使うと、同じパスワードを入力しても、違う値に変換されます。
ポイント③ 入力されたデータを登録する
入力されたデータを、データベースに登録するには、次のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 |
// ★ポイント3★ if (!empty($_POST)) { $statement = $db->prepare('INSERT INTO members SET name=?, email=?, password=?, created=NOW()'); $statement->execute(array( $_SESSION['join']['name'], $_SESSION['join']['email'], $hash)); unset($_SESSION['join']); header('Location: login.php'); exit(); } |
$statementの部分は、「$_POSTの値が空でなければ、membersテーブルに、【name】【email】【password】の値を挿入する準備をしてね。時間は今現在のものを挿入してね。」という意味になります。
その後、array関数を使いつつ、挿入する値をひとつずつ指定しています。
ポイント②で解説した変数 $hash は、そのままの形でいれていきます。
ポイント④ 入力された値を表示させる
ポイント④からは、bodyタグ以降の部分です。
ここでは、htmlspecialchars関数を使っています。
|
1 2 3 4 5 |
<!-- ★ポイント4★ --> <p> 名前 <span class="check"><?php echo (htmlspecialchars($_SESSION['join']['name'], ENT_QUOTES)); ?></span> </p> |
「$_SESSION[‘join’][‘name’]の値を表示してね」という意味になります。
htmlspecialchars関数が入っていますが、これはセキュリティ対策のために行っています。
こう書くことで、【<】 や 【>】といったカッコをコードではなく文字列として処理してくれます。
これによって、悪意あるユーザーがフォームの中にへんなコードを入力しても、このコードが実行されることを防げるのです。
書き方としては次のようにします。
この関数をつけないと、どんなリスクがあるかは、PHPのセキュリティリスクを解説した記事で説明しています。
なおパスワードについては、セキュリティ上の理由から、あえて表示させないほうが一般的なので、今回は、次のようにしておきました。
|
1 2 3 |
<p>パスワード <span class="check">[セキュリティのため非表示] </span> </p><br /> |

Webアプリは攻撃されやすいだけに、セキュリティが非常に大事です。
色々対策をしていきましょう。
ポイント⑤ 前のページに戻れる設定をする
最後のポイントは、登録フォームに戻るための設定です。
次のように記述してボタンを設置します。
|
1 2 3 |
<!-- ★ポイント5★ --> <input type="button" onclick="event.preventDefault();location.href='register.php?action=rewrite'" value="修正する" name="rewrite" class="button02"> <input type="submit" value="登録する" name="registration" class="button"> |
確認画面に、下記のように【修正する】【登録する】のボタンを設置できます。

修正するをクリックすると、register.php?action=rewriteに処理が受け渡されます。registration.phpファイルに下記コードを加えておきましょう。
【C:\xampp\htdocs\forum\registration.php】
|
1 2 3 4 5 6 |
// 追加:セッションに保存しておいたPOSTデータを取り出す if (isset($_SESSION['join']) && isset($_REQUEST['action']) && ($_REQUEST['action'] == 'rewrite')) { $_POST =$_SESSION['join']; } ?> <!DOCTYPE html> |
これによって、修正するボタンをおした時に、これまで入力していた値が入った状態で登録フォームが表示されます。
もしこのコードがなければ、ユーザーはもう一度、いちから名前等の情報を入力しなければいけません。手間が増えてしまいますよね。そうならないようにコードを入れました。

Webアプリを作る時は、ユーザー目線をもって、作っていきましょう♪
|
1 |
header('Location: login.php'); |
テスト
今の段階で一度、テストしてみましょう。
XAMPPを起動した状態で、下記のURLを開きます。
フォームに値をいれて、送信します。すると、次のように、確認画面が表示されます。

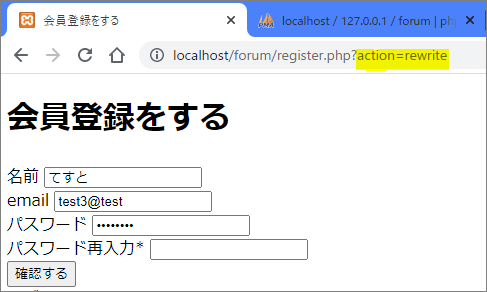
修正するボタンをクリックすると、再度、入力画面になります。このとき、入力した値が残っています。URLも下記のようになっていることを、確認しておきましょう。

なお、登録後はlogin.php画面になりますが、まだこのページができていないので、エラーになります。
さいごに
無事登録ができると、データベースforumのmembersテーブルに、ユーザー情報が入っているはずです。登録後、データベースをチェックしてみてくださいね。
今回までで、会員登録画面の作成は終わりになります。
次回は、登録した情報を使ったログイン画面を作っていきます。




