LaravelにInertiaを入れた後、Bladeファイルを表示した時に、コンソールに下記のように表示されることがあります。
app.js:10 Uncaught (in promise) TypeError: Cannot read properties of null (reading ‘dataset’)
対策を紹介しますね。
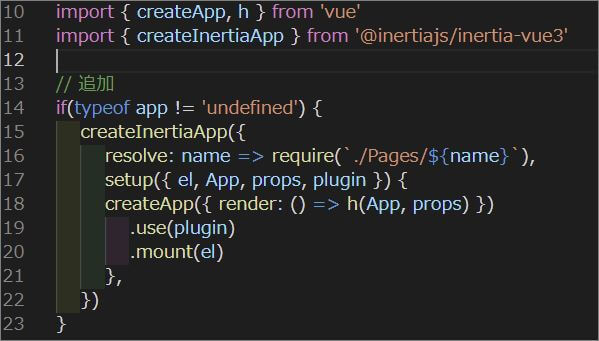
resource/js/app.jsファイルを開きます。
CreateInertiaAppの部分を、次のようなif構文で囲みます。if構文の意味は「もしapp.blade.phpの型がundefinedではないなら」という意味です。
|
1 2 3 |
if(typeof app != 'undefined') { (省略) } |
【app.js編集後】

デフォルトでは、Vueファイルはresource/views/app.blade.phpをテンプレートにしています。
Vueファイルではなく、Bladeファイルを開いた時には、resource/views/app.blade.phpは使われません。そのため、app.blade.phpのデータ型は、undefinedとなります。
この動きを利用して、上記のようなIF構文にしました。
このIF構文をいれることで、Vueファイルを開いているときだけ、createInertiaAppのコードが実行されます。
参考になれば幸いです♪
Inertia関係の他の記事はこちら↓


