Googleは今後「ユーザー体験」を重視すると発表しています。
これまで以上にページの読み込み速度が大事になってくるでしょう。
サイトの速度を計測するツールは色々あるものの、基本は PageSpeed Insights と Test My Site のふたつ。
計測するだけなら3分で出来るので、まずは気軽に現状を確認してみましょう!
PageSpeed Insights と Test My Site の比較
ふたつのツールの比較をまとめておきます。
【PageSpeed Insights と Test My Site の比較表】
| Pagespeed Insights | Test My Site | |
|---|---|---|
| 特徴 | PC・モバイル両方診断する | モバイルしか診断しない |
| 診断後に具体的な改善ポイントが出る | 3G, 4G回線別に診断がでる | |
| 離脱された時の経済効果を測定できる | ||
| おすすめ | 速度を改善する対策を知りたい人 | モバイルを通じて販売したい人 |
共にGoogleの公式ツールです。
ひとつだけ行うなら、断然、PageSpeed Insights(ページスピードインサイト)。
診断直後に改善点が表示されます。
スマホ重視ならTest My Site(テストマイサイト)も併用しておいたほうが良いでしょう。
PageSpeed Insightsでサイト速度と改善点チェック
Pagespeed Insights はパソコンとモバイルそれぞれのスピードを測定できます。
サイトにURLを入力して「分析」ボタンを押すだけ。
診断結果は次の3レベル。
Lowのレベルにあれば、早目に対策を行ったほう良いでしょう。
【PageSpeed Insights】
| 診断結果 | ページスコア | 意味 |
|---|---|---|
| Good | 80以上 | 問題ない。最適化の余地がほぼない。 |
| Medium | 60~79 | まだ最適化の余地があり。 |
| Low | 0~59 | 最適化すべき点がかなりある。 |
具体的な対策は別の記事に分かりやすくまとめてあるので参考にしてください。
(ごめんなさい!現在記事執筆中。6月前半に仕上げます。)
Test My Site でモバイル速度をチェック
Think with Google はモバイルに特化した速度チェッカー。
こちらも操作は簡単で、URLを入れるだけ。

「→」を押すと測定がスタート。
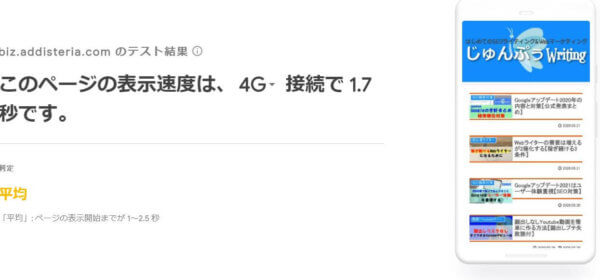
測定完了後に右下に「テスト結果を表示」を押します。

測定結果は3G、4Gと両方見れます。
頑張ってみたものの、3G回線ではやっぱり「遅い」と評価になってしまいました。
【3G回線での測定結果】

ただもう日本では3G回線は卒業。
ウクライナとかアルメニアなど3G回線の国で商売をしない限りは必要ないですよね。
なお Test My Site ではライバルサイトの速度を見たり、読み込みの遅れで生じる経済的損失も算出できます。
自動で出るわけではなく、訪問者数などいれなければいけません。

普通は不要そうですが、モバイルで商品を販売する人には助かる機能かもですね。
まとめ
- PageSpeed Insights と Test My Site でサイトの速度をチェックできる。
- 基本は PageSpeed Insights を使う。
- スマホ重視なら Test My Site もチェックしておく。
- 遅すぎる場合は早目に対策をしておいた方が良い。
PageSpeed Insights を使うとスピードアップのアドバイスが出てきます。
ただ、これを見ただけでは何をすべきか、よく分かりません。

初心者にはむずかしすぎる!
具体的に対策をまとめた記事が別にあるので、参考にしてくださいね。
私の別ブログは対策後、34点→93点に大幅にスピードアップしました。




