Stripeにはユーザーが自分で支払い履歴を確認できるポータルサイトがあります。
ポータルサイトから、ユーザー自身が支払い方法を変更したり、キャンセルも可能。
サブスクリプションサービス実施時など、非常に便利です。
Laravelで作ったサイトからStripeのポータルサイトへのリンクの貼り方を解説します。
LaravelとStripeカスタマーポータルを連携させる方法
次のステップで解説していきます。
- ポータルサイトへのルート設定とコントローラー作成
- ポータルサイトへのボタンを設置
- Stripeのポータルサイトをカスタマイズ
なおCashierのインストールなどは終わっているという想定で進めていきます。
もし基本設定が終わっていない場合は、こちらの記事をご覧ください。
①ポータルサイトへのルート設定とコントローラー作成
まずルート設定をしておきます。
|
1 |
Route::get('/subscription/portal/{user}', 'StripeController@portalsite')->name('stripe.portalsite'); |
StripeControllerには、次のように入れます。
|
1 2 3 |
public function portalsite(User $user, Request $request){ return $request->user()->redirectToBillingPortal(); } |
②ポータルサイトへのボタンを設置
次にポータルサイトへのボタンを設置します。
ポータルサイトへのリンクを入れたいビューファイルに、下記を追加します。
|
1 2 3 4 5 |
@if ($user->subscribed('default')) <form action="{{route('stripe.portalsite', $user) }}"> <button class="btn btn-primary">Stripeポータルサイト</button> </form> @endif |
これで準備OK。
IF文 if ($user->subscribed('default')) {} をいれることで、サブスクリプションがあるかどうかを判断します。
試用期間であっても、サブスクがあればTRUEとなり、ポータルサイトへのボタンが表示されます。

③Stripeのポータルサイトをカスタマイズ
それでは最後に、Stripeのポータルサイトをカスタマイズしておきます。
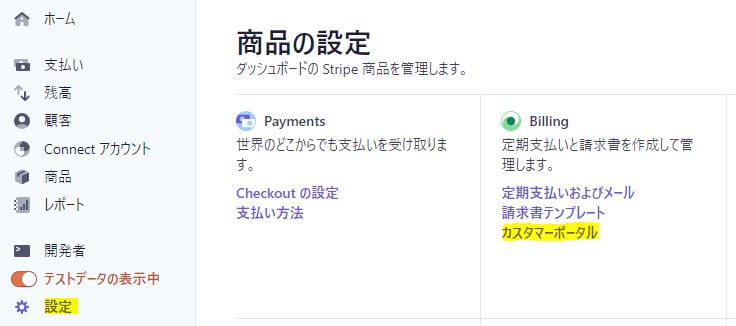
Stripeにログインし、設定/Billingよりカスタマーポータルをクリックします。

デフォルトのままでもOKですが、ご希望に応じて、各種設定を変更できます。
アイコンやログ・色などの外見も変更できます。
とりあえず次のように設定し、保存をします。

テストする
これで準備完了。
ユーザーがすでにカスタマーである場合は、ビューファイルにポータルサイトへのボタンが表示されます。

ボタンをクリックすると、次のようなポータルサイトが表示されます。
ユーザーは自分でプランのキャンセルもできます。

さいごに
ユーザーがプランを変更した時に管理者に通知したり、何かを実施したい場合には、Webhookを使います。
Stripeには多くのエンドポイントがあり、好きなタイミングで処理を設定できます。
Webhookの設定方法は、こちらの記事をご覧ください。
Stripeのカスタマーポータルを使うと、運用の手間が省けます。
必要最小限だけLaravelのサイトに組み入れて、のこりはポータルサイトに任せるのも手。

便利に使って、効率化していきましょう♪




