
レンダリングを妨げるとか言われたけど、一体どうしたら良いにゃ?
PageSpeed Insightsでレンダリングに関する警告が出たら、次の2つを実施しましょう。
- Javascript の読み込みを遅くする
- Javascript と CSS を縮小する
最初の Javascript 読み込み対策は、こちらの記事をご覧ください。
今回は2つ目の対策、Javascript と CSS の量を減らす方法を紹介します。
レンダリングを妨げるリソースの除外の意味

まずはこの警告の意味を解説します。
これは「レンダリングを妨げるリソースどけてよ」「重すぎだよー」という意味。
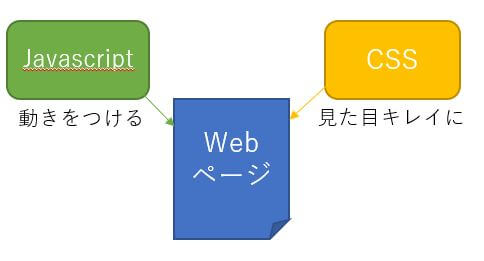
実はWebサイトって、コードを読み込んで作られています。

たとえばポップアップメニューなどは「Javasctipt」で動きを決めています。
またこのブログは見出しを赤線で装飾していますが、こういったデザインは「CSS」で設定しています。
Javascript や CSSは記事とは別のファイルに書かれていて、記事を開くたびに別ファイルから読み込まれます。
この時、読み込む量が多いとページを開くのに時間がかかってしまう。
レンダリング警告は、ここを改善してねと言っているのです。

こだわって作っていくうちに、どんどん重くなっちゃうってことも。
開くのに時間がかかるとページの離脱率も上がっちゃう。

せつないにゃ。
Javascript と css を縮小するプラグイン
Javascript や css をの量を手軽に縮小するならプラグインを使いましょう。
Autoptimize が有名です。

インストールして有効化します。
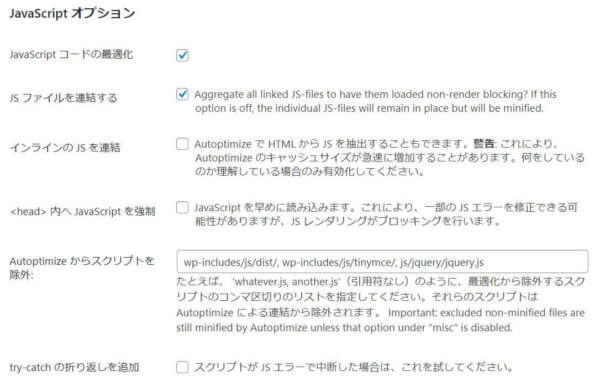
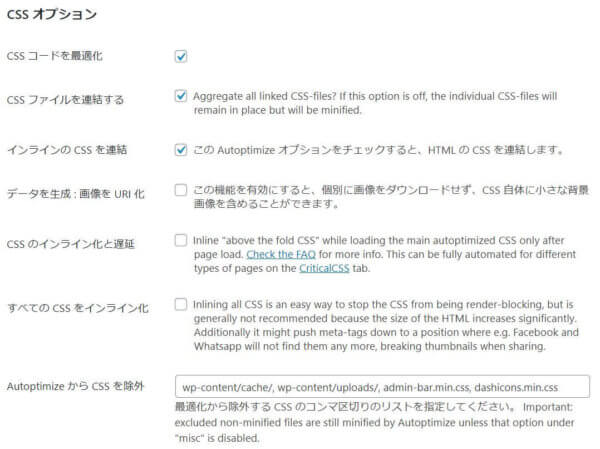
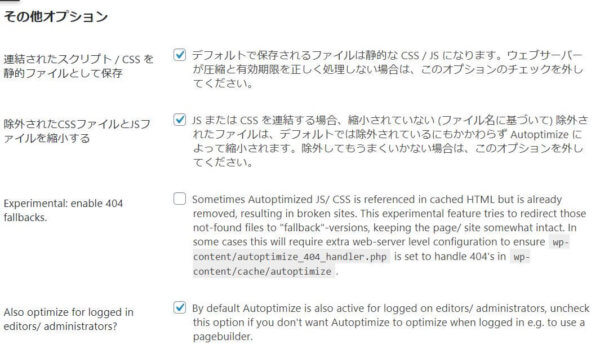
Autoptimize の設定
有効化した後、次のようにチェックをいれます。




一番下のボタンをクリックして、設定を有効化します。
これで再び PageSpeed Insights で速度を計測してみてください。
私はモバイル版を計測した結果、67点→77点へ改善されていました。


点数で効果があると嬉しいにゃ
テーマに付属した高速化機能を使う(Cocoon)
Autoptimizeは良いプラグインですが、相性があります。
効果がイマイチなら外しておきましょう。
なお私はWordPressでCocoonというテーマを使っています。
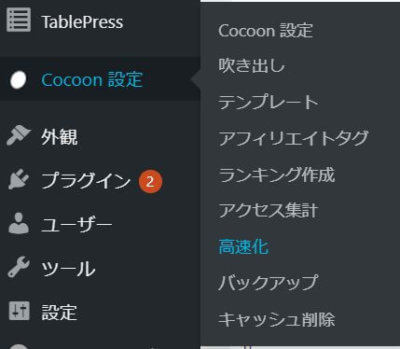
Cocoonには「高速化」オプションがあり、これを使ってもプラグインと同効果が得られます。

私はCocoonで再度 PageSpeed Insights を計測したところ 67点→79点に改善しました。
Autoptimizationよりも良い結果です。

プラグインとあまり変わりませんが、やはりテーマに備わった機能を使うほうが軽い。
さらに別記事で解説しますが、Cocoonの高速化にはLazy Load機能も付いている!
そこで Autoptimize プラグインを外し、現在はCocoon の高速化設定を使っています。

進化し続けるCocoon好きです♪
作成者のわいひらさんに感謝。
CSS Compressor でさらに圧縮
ここからは、プラグインまたはテーマの設定で縮小後、もう一押ししたい人だけ見てください。
CSS Compressor というツールを使うと、CSSファイルのムダな箇所をお掃除できます。
「色々追加してCSSファイルがぐちゃぐちゃかも」
と思ったら、ぜひ試してみてくださいね。

お掃除苦手な人用ツールってことで。
私もお世話になりました。
CSS Compressor の使い方
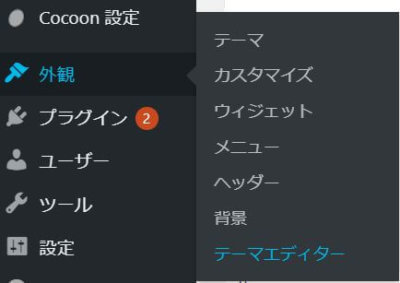
1.Wordpress上からCSSコードが書かれた場所を開いてください。

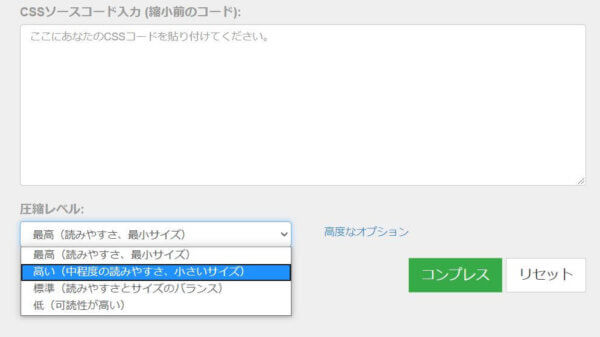
2. コードをコピペし、CSS Compressorに貼り付けます。
この時コード上部の 「/*!」から「 */」で囲まれた部分は別ファイルにコピーしておきましょう。
私が使っている Cocoon でいうと、下記の黄土色の箇所です。
ここにはテーマに関する情報が書かれています。

3. 圧縮レベルは「高い(中程度の読みやすさ、小さいサイズ)」にすることをおすすめします。
「最高(読みやすさ、最小サイズ)」にすると改行も全部なくなって、イミフファイルになっちゃいます。

4. 「コンプレス」ボタンを押して処理スタート。
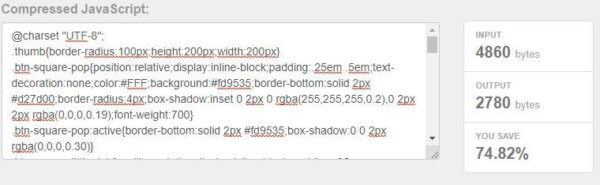
処理後、どれぐらい圧縮されたかが画面右側に数値で出てきます。


お掃除具合が分かって嬉しいにゃ
5. 処理後のコードを再びCSSファイルに貼り付けて保存します。
この時、手順2. で別途保存しておいた「テーマに関する情報」を貼り付けます。
「@charset “UTF-8”;」のあとに貼り付けてくださいね。

この部分がないと、スタイルシート上に次のようなメッセージが出ることがあります。
このテーマは壊れています
テンプレートが不足しています。
独立したテーマには index.php テンプレートファイルが必要です。
6. もしCSSファイルにエラーが出ていたら修正しておきましょう。
エラーがあるままでも保存できますが、ムダに負荷がかかるかもしれません。
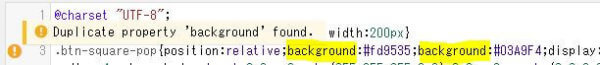
【CSSエラー例(重複エラー)】

上記の画面は同じコードが2回入っていたために起こっています。
こういったエラーでは不要なコードを消してあげるとエラーは解決できますよ。

まめなお掃除が大事ってことで。
まとめ
- レンダリング警告を解決するにはJavascriptやCSSを小さくすると良い
- Autoptimizeプラグインを使うと縮小できる
- Cocoonなどのテーマでは高速化機能で縮小できる
- CSS Compressor を使うとファイル内のコードを圧縮できる
レンダリングブロック対策は前編記事も参考にしてください。

PageSpeed Insights の点数を上げる7つの方法はこちら。
点数が悪ければ全て行ってみてくださいね