
レンダリングがどうこうしろってあるけど、どうしたら良い?
レンダリングを妨げるとか言われたけど、一体どうしたら良い?
PageSpeed Insights でレンダリングに関する警告が出た時の解決法は次の2点。
- Javascript の読み込みを遅くする
- Javascript と CSS ファイルを縮小する
今回は最初の対策を紹介します。
後編では2つ目を説明しているので、両方併せて対策してみてくださいね。
私は色々対策を行った結果、速度が34点→93点に大幅改善しました。
レンダリングを妨げるリソースの除外の意味

まずはこの警告の意味をちょこっと理解しておきましょう。
ウェブページはJavascriptやCSSというプログラムを読み込んで、色々な処理をしています。
Javascriptはページに動きを加えてくれます。
たとえばポップアップウィンドウとか、地図とか。
ああいったものがJavascriptを使った処理。
非常に便利ですが、こういったプログラムを読み込むと負荷がかかります。
結果、ページが表示されるスピードが遅くなるのです。

あんまり遅くなると読者が離脱する危険性も大!
ワードプレスでは勝手に Javascript が増える
とはいえワードプレスユーザーの中には「Javascript なんて使っていない」と思う人も多いはず。
ですが実は、知らない内に使われているのです。
WordPress は最初から Javascript ファイルが設定されています。
さらにプラグインでもJavascriptを使います。
たとえば有名な問い合わせフォーム【Contact Form7 】のプラグインなども結構重い。
こういったプラグインを増やすと、Javascriptの読み込み量がいつのまにやら増えてしまうのです。

知らなかったー

プラグインは便利だけど、必要最小限が一番だね。
レンダリングを妨げるリソースの除外の解決法
動作を重くしているJavascriptファイルの読み込みを遅くするようサイトに命令しましょう。
どうするか手順を解説していきますね。
1. PageSpeed Insights を実行する
まずは PageSpeed Insights を実行しましょう。
「レンダリングを妨げるリソースの除外」が表示されたら、左側の▲ボタンをクリック。
具体的にどのリソースが読み込みを遅くしているのかが出てきます。

2. Async JavaScript で読込を遅らせる
プラグインを使って読込を遅らせましょう。
おすすめは “Async JavaScript”

開発元は “Autoptimize” というJavascriptを縮小化するプラグインも作っています。
Javascript問題で頼りになるところですね。
Autoptimizeについてはこちら。
3. Async JavaScript の設定
プラグインを有効化したら、次のように設定をしていきましょう。
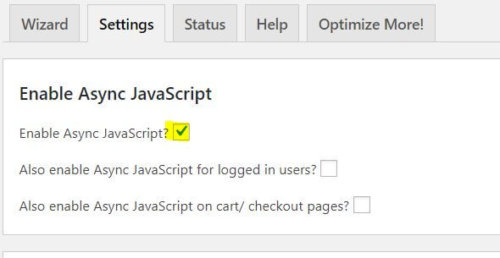
“Enable Async JavaScript?” にチェック
二つ目のタブ「Settings」の “Enable Async Javascript?”「Async Javascriptを有効にしますか?」にチェック。

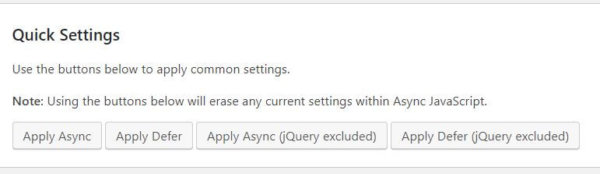
Quick Setting から選択
真ん中の「Quick Setting」で4つの選択肢の中から選びます。
Async と Defer は共に読み込みを遅らせる命令ながら、”aync” はランダムな順序で実行されます。
それぞれの選択肢の意味は次のとおり。

| Apply Async | Async を適用する |
|---|---|
| Apply Defer | Defer を適用する |
| Apply Aync jQuery excluded | Async を適用する/iQueryは除外する |
| Apply Defer jQuery excluded | Defer を適用する/iQueryは除外する |
一番スピードが速くなって、ページが正常に読み込まれるものを選びましょう。
おすすめは左から2番目「Apply Defer」。
jQueryファイルの読込を遅らせたい場合に効果アリ。
jQueryに関する注意点
jQueryの読込を遅らせると、サイトの動作に不具合が出る可能性も。
jQueryはWordpressにデフォルトで組み込まれているファイルです。
もしおかしくなったら、「Apply Defer jQuery excluded」などの選択肢に変えてください。
なお、jQueryファイルの読込が問題かどうかは、PageSpeed Insights の警告を見れば分かります。
「レンダリングを妨げるリソースの除外」をクリックし、URLをチェックしてください。

URL に “jquery” と入っていれば、jQueryファイルです。
データ量がそれほどでなければ、ムリに対応しなくても大丈夫でしょう。
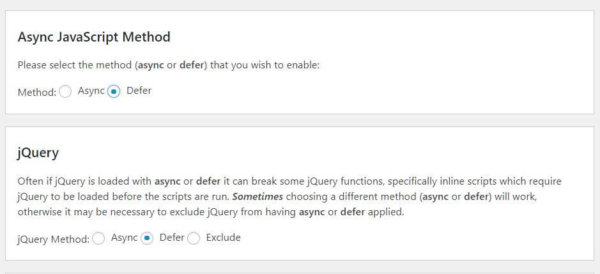
Async Javascript Method と jQuery を設定
その下の「Async JavaScript Method」と「jQuery」を設定します。
Quick Setting を設定すればここは自動で設定されるハズ。
ですが、どうもうまくいかないことがありました。
念のため確認しておきましょう。
2.で「Apply Defer」を選んでいたら、次のようにチェックが入っていればOKです。

4. サイトのチェック
編集が終わったらサイトをチェック。
動作に以上がないか確認します。
その後、いよいよ PageSpeed Insights でテストしてみてください。
結果が改善していない、あるいはもっと改善したい時は、後半で紹介している対策も行ってみてくださいね。
まとめ
- Javascriptの読み込みで動作が遅くなっている可能性がある
- Javascriptファイルの読み込みを遅らせる命令を加えると改善する
- ヘッダー部分に命令をいれてテストしてみる
- 命令は3種類あるので、一番効果があるものを選ぶ
イマイチなら、レンダリング対策後編の方法も試してみてください。

サイトによってどれが一番効くかはかなり違います。
ひとつの方法がダメでも諦めないでくださいね。
速度アップ対策をまとめた記事に他の対策を紹介しているので、お役立てください。





