LaravelのアプリにStripeで決済機能を付ける方法を解説します。
今回は、30分程度で試せる超基本の部分を紹介します。
「Stripeってどんなだろ。」
「Laravelとの連携をちょっと試してみたい。」
という方の参考になればうれしいです。
Laravel8にStripeで決済機能をつける方法【初級編:通常の支払い】
Laravelのプロジェクトがあり、データベースとの連携などはすべて終わっているという前提で解説していきます。
もしまだの方は、こちらの記事でLaravelのインストール方法を詳しく解説しているので参考にしてください。
①Stripeのアカウントを作成する
もしまだの方は、stripeのアカウントを作成します。
作成後、メールアドレスで認証もしておきましょう。
②envファイルの設定
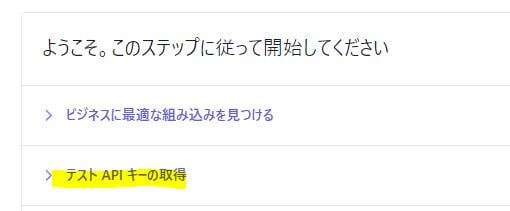
ログイン後「テストAPIキーの取得」をクリック。

公開可能キーとシークレットキー情報が表示されます。
Laravelの.envファイルの最後に、この2つの情報を追加します。
|
1 2 |
STRIPE_KEY=公開可能キーを入力 STRIPE_SECRET=シークレットキーを入力 |
③ Cashierをインストール
LaravelにStripe向けのCashierパッケージをインストールします。
|
1 |
composer require laravel/cashier |
メモリ不足エラーになった場合
なお、私の環境では「メモリが足りない」”memory size exhausted” エラーが出てしまいました。
この場合、Xampp/PHPなどに入っている php.iniファイルの設定を変更します。
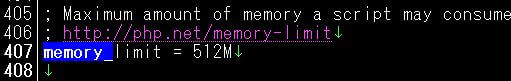
php.iniファイルを開き、「memory_limit」で検索をかけます。
デフォルトでは、512Mになっています。

お好みですが、memory_limit = 2048M 程度に上限を増やしておきます。
④ コントローラーを作成
コントローラーを新規作成します
|
1 |
php artisan make:controller StripeController |
app/Http/Controllerの中にファイルができています。
下記を記述してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
use Stripe\Stripe; use Stripe\Charge; class StripeController extends Controller { public function charge(Request $request) { Stripe::setApiKey(env('STRIPE_SECRET'));//シークレットキー $charge = Charge::create(array( 'amount' => 100, 'currency' => 'jpy', 'source'=> request()->stripeToken, )); return back(); } } |
⑤ ルート設定を行う
routes/web.phpファイルに下記を追加しておきます。
|
1 |
Route::post('/charge', 'StripeController@charge')->name('stripe.charge'); |
⑥ビューファイルを設定する
ビューファイルを下記のようにいれておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form action="{{route('stripe.charge')}}" method="POST"> @csrf <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key="{{ env('STRIPE_KEY') }}" data-amount="1000" data-name="お支払い画面" data-label="payment" data-description="現在はデモ画面です" data-image="https://stripe.com/img/documentation/checkout/marketplace.png" data-locale="auto" data-currency="JPY"> </script> </form> |
⑦ テストを実施
それでは、ビューファイルをブラウザに表示してみてください。
下記のように決済ボタンが表示されます。

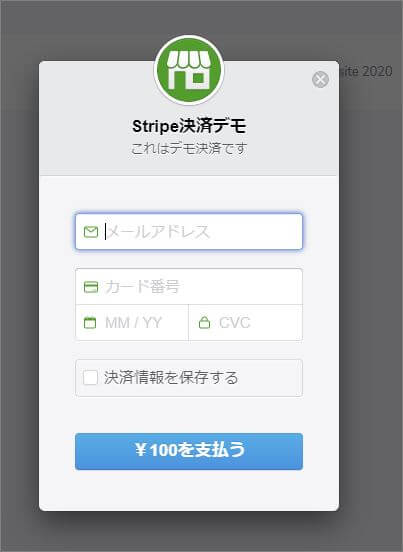
クリックすると、下記のような決済画面が表示されます。

テスト用の情報を入力して、下記をクリック。
- メールアドレス:メールアドレスを入力
- カード番号:4242 4242 4242 4242
- 日付:適当でOK。例)12/33
- CVC:3つの数字。例)123
これで、テスト決済完了です。
「\100を支払う」をクリックします。
処理が終わった後、Stripeアカウントにログインしてみてください。
テストの決済履歴を確認できます。


手数料が引かれた金額も確認できて便利ですね。
わたしは2回テストしたので、総売上高が200円になっています。