NGROKは、テスト用にローカルでHTTPS環境を構築できる無料ツール。
順調にいけば、10分程度で設定できちゃいます。WindowsでNGROKを使えるようになる設定方法を解説しますね。
なお、Mac編は下記をご覧ください。
ローカルで HTTPS テスト環境を構築できるNGROKの使い方【Windows編】
① NGROKをインストール
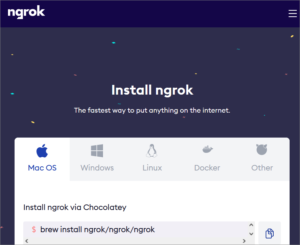
下記より、環境にあった.exeファイルをダウンロードします。

EXEファイルをダウンロードした後、解凍します。わたしは Cドライブの下にstripeフォルダを作り、その中に解凍した.exeファイルを設置しました。

どこにおいても良いのですが、今後も使うので、分かりやすい場所に置いておくと良いですよ。
② NGROKにアカウントを登録
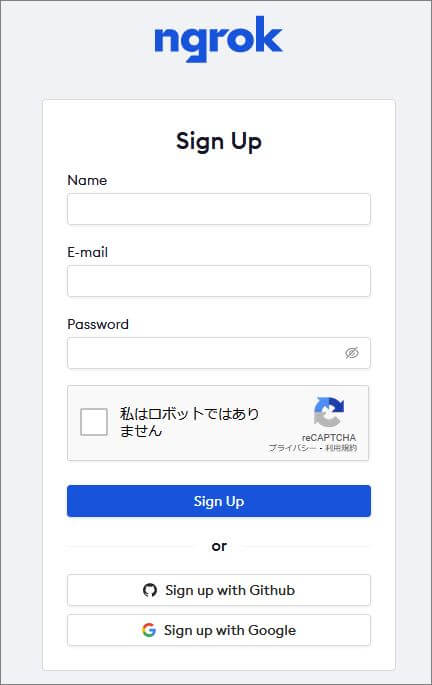
まず、NGROKに登録します。

③ NGROKにログイン
サインアップ後、ログインします。
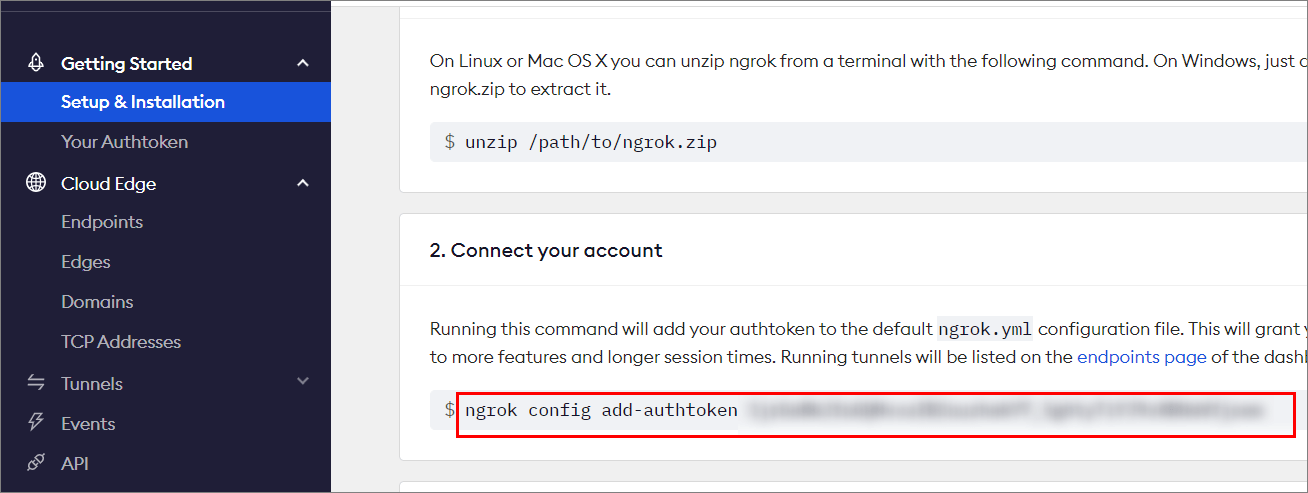
NGROKにログインした直後に、【Connect your account】が表示されています。
コードをコピーしておきます。

④Windows Powershell起動
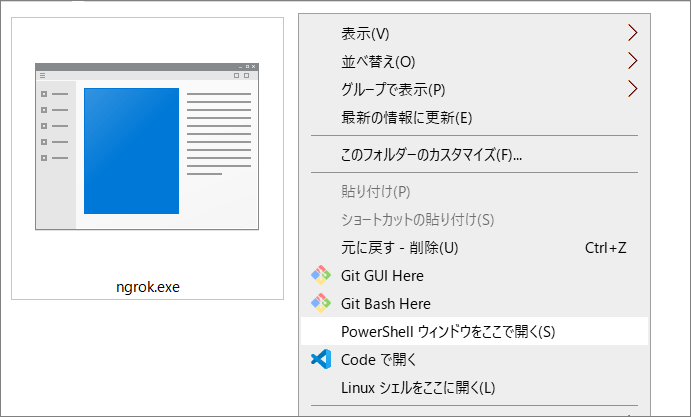
NGROKをインストールしたフォルダ(C:\stripe) を開きます。
SHIFTキーを押しながら右クリックを行うと、「PowerSherllウィンドウをここで開く」メニューがでてきます。このメニューをクリックします。

⑤ アカウントを接続
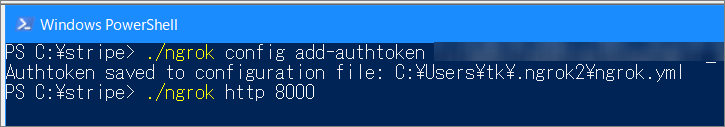
③でコピーしたコードを、PowerShellに貼り付けます。(ngrok configで始まるコードです。)
ただ、このままでは下記のエラーになります。
コピーしたコードの最初に ./ をつけてください。これによって、現在の場所にあるngrokと言う意味になります。
![]()
うまくいくと、【Authtoken saved to configuration file】と表示されます。
⑥ HTTP転送開始
次に、PowerShellに、下記コードを入力します。
|
1 |
./ngrok http 8000 |
Laravel Sailを使っている場合には、下記コードを入力します。
|
1 |
./ngrok http 80 |
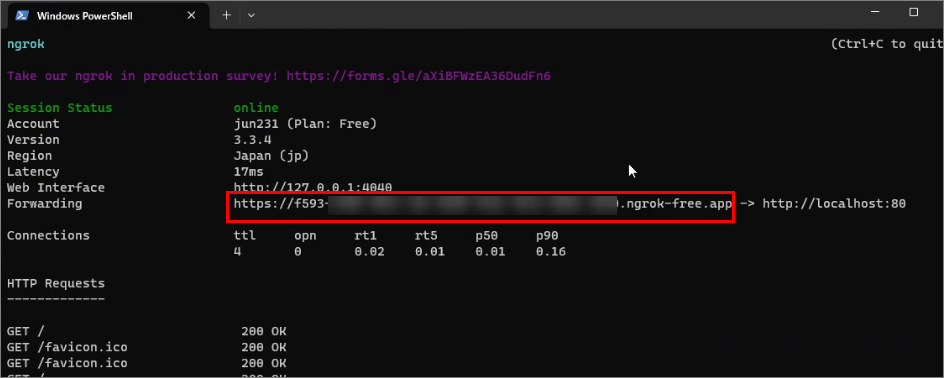
(貼り付けた画面は下記のようになります。)

画面が切り替わります。
セッションが開始され、URLが表示されます。

⑦ テスト実施
あらかじめ、php artisan serveでローカルサーバーも立ち上げ、プロジェクトを表示させておきます。
Laravel Sailの場合は、sail upを行い、sailを起動させておきます。
もしプロジェクトにサインインした状態であれば、一度ログアウトしておいてください。
次に、⑥の手順でngrokによって生成されたURLをブラウザのアドレス欄に貼り付けます。
なおNGROKによって生成されたURLを使うと、CSSやJavaScriptが無効になり、表示がくずれたりします。
これを修正する方法は、別記事で解説してます。
さいごに
以上です。
なおPowerShell上で ./ngrok help コマンドを入力するとヘルプも表示されます。
わたしはStripeとLaravelの連携をさせるために、今回の処理を行いました。
StripeとLaravel連携は他の記事で解説しているので、もしご興味あれば、関連記事も併せてお読みください。





補足
Windows PowerShell以外のコマンドツールでもOKかもしれません。
ただ、わたしはGitBushなどで試したところ、うまくいきませんでした。