NGROKによって ローカル環境でHTTPS通信を行うことが可能です。
ただ、NGROKによって生成されたURLを使うと、CSSやJavaScriptが正しく適用されないことがあり、表示が崩れることがあります。この問題を解決する方法について解説します。
また、AWS環境等にプロジェクトをデプロイした際にも似たような問題が発生することがあります。
CSSが反映されない表示くずれを修正
下記コードを app/Providers/AppServiceProvider.phpの最初にuse宣言をいれます。
|
1 |
use Illuminate\Support\Facades\URL; |
さらにboot部分に下記を追加しましょう。
|
1 2 3 4 |
public function boot() { URL::forceScheme('https'); } |
以上!

Junko
他にも方法はありますが、これが一番手っ取り早い方法です。
テストが終わったら必ず、元に戻しておいてくださいね。
なおセキュリティ関連のツールにより、表示ができないこともあります。その場合は、ngrokのURLも表示できるよう、ツールの設定を変えておきましょう。
NGROKによる表示崩れの原因
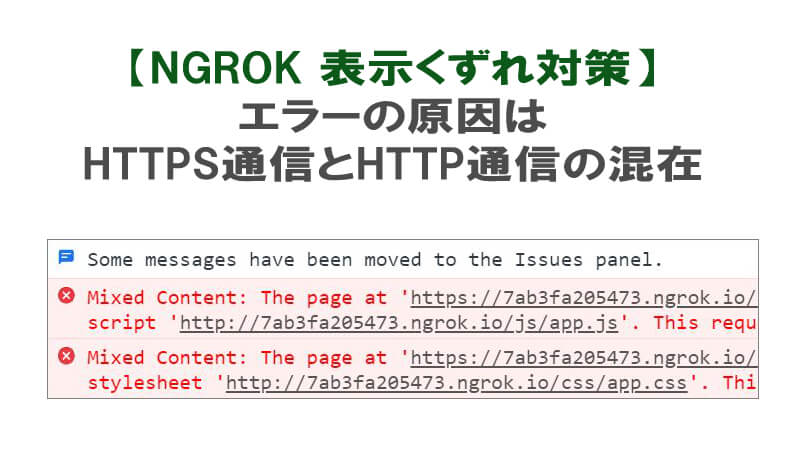
ちなみに、NGROKが生成したHTTPSのURLを使用すると表示がくずれる原因は、次のとおりです。
- 本体はHTTPS通信で送信される
- CSSやJavaScriptファイルはHTTP通信で送信されてしまう
今回は強制的にHTTPS通信にすることで、エラーを修正しました。
なおNGROKの設定方法(Windows)はこちらの記事で解説しています。
本番環境でのみ設定を反映させたい場合
本番環境でのみHTTPSを強制する設定を反映させ、開発環境ではこの設定を適用しない場合、AppServiceProviderのbootメソッドに条件文を追加してください。
|
1 2 3 4 5 6 |
public function boot() { if ($this->app->environment('production')) { URL::forceScheme('https'); } } |
本番環境の.envファイルの APP_ENV が ‘local’ になっていた場合は、次のように変更します。
|
1 |
APP_ENV=production |
これによって、本番環境でのみhttps通信が強制されるように設定できます。